The Tabbed Content Bric provides a content area that has its content controlled by navigation tabs. Unlike most other Brics found within Blocs, the tabbed content Bric is made up of two separate parts, a List Bric and a Div Bric. Both elements that make up the tabbed content Bric contain important custom data attributes that enable them to work in unison.
Communication
The list element from a tabbed content area, displays the tab links that are clicked in order to reveal the relevant tab content. Each of these links has a URL interaction set, this URL points to an ID, for example #nav-36725-content-3 and a custom attribute named aria-controls with a matching ID without the # at the beginning, for example nav-36725-content-3. These ID’s also match with the custom data attribute aria-labelledby, which is found on the tabbed content Div element that is related to this tab link.
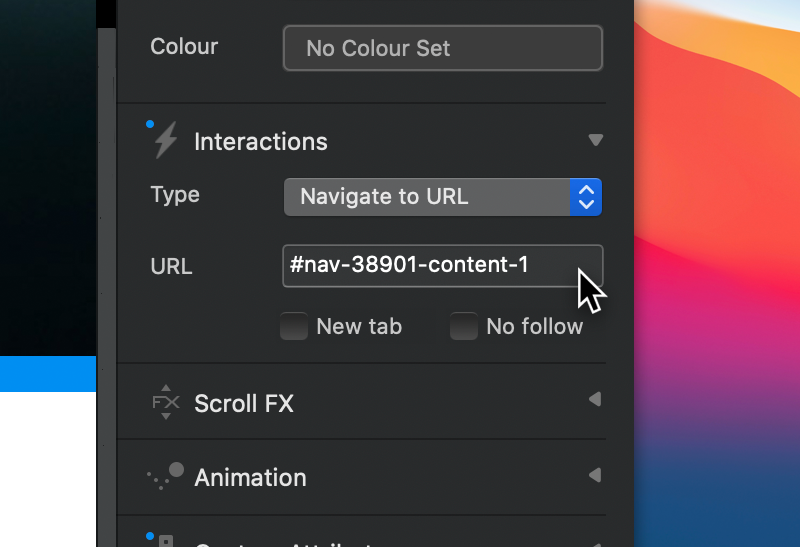
Tab link URL interaction value

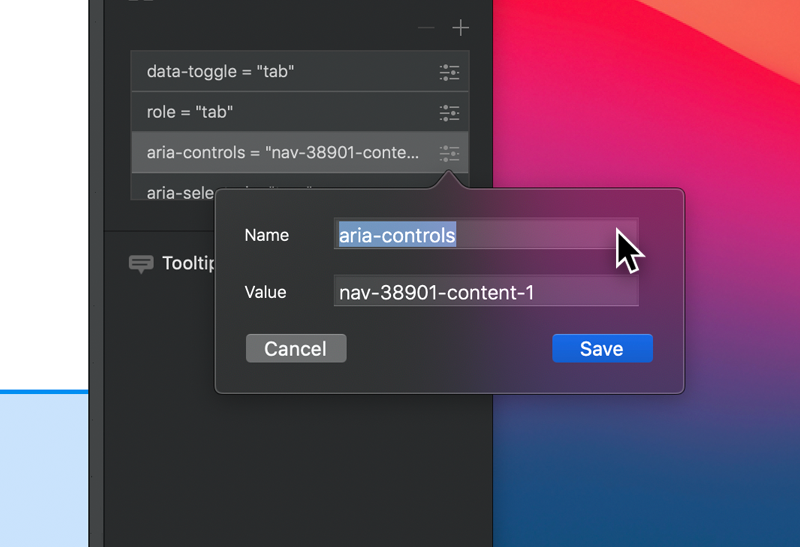
Tab link URL aria-controls custom attribute

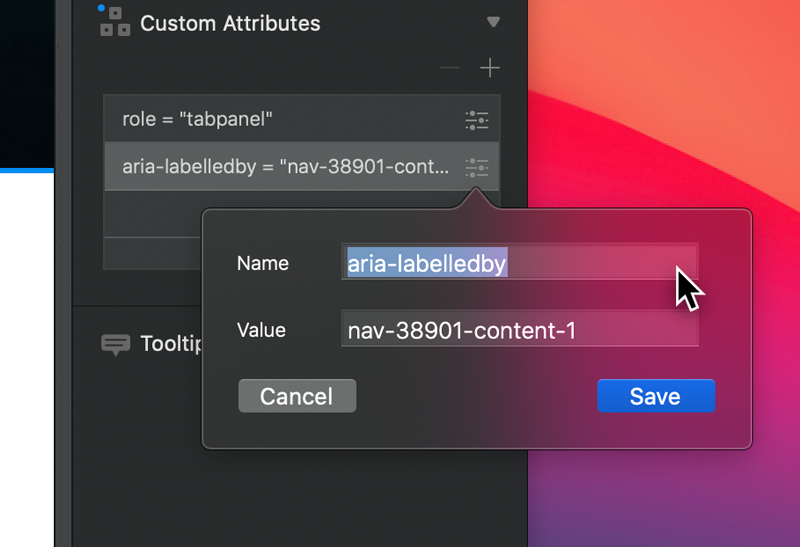
Tab container div aria-labelledby custom attribute

For more detailed information on how Tabbed content areas work, please refer to the Bootstrap 4 docs.