In sommige gevallen wilt u wellicht aanvullende informatie over een item op uw website opnemen om de gebruiker te helpen het doel ervan te begrijpen. Tooltips zijn hier geweldig voor, een tooltip is een klein label dat wordt weergegeven wanneer een gebruiker de muiscursor over een item beweegt. In Blocs het is heel gemakkelijk om een tooltip toe te voegen aan alles op een pagina.
Tooltip toevoegen
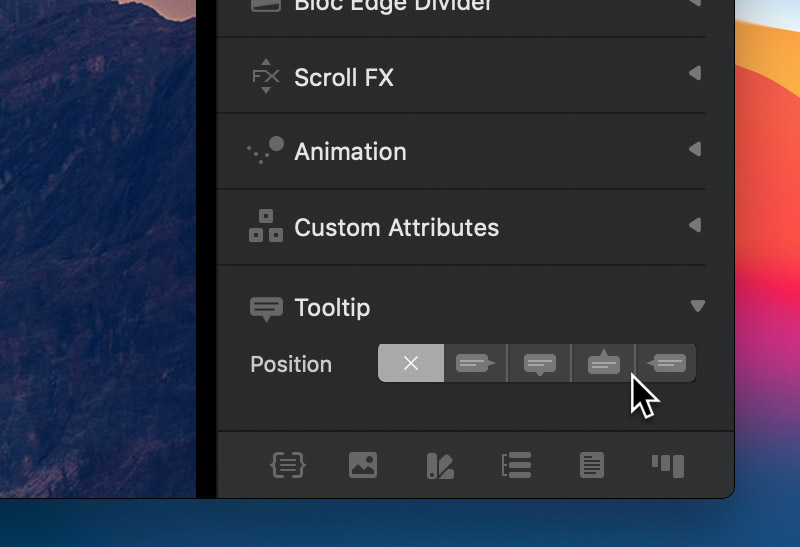
Om een tooltip aan een item toe te voegen, selecteert u eerst een item op het ontwerpcanvas. Terwijl een item is geselecteerd, navigeert u in de opties van de zijbalkinspecteur naar het gelabelde gedeelte Tooltip In dit gedeelte vindt u een gesegmenteerd besturingselement met het label Positie Standaard is de positieregeling ingesteld op geen. Links klikken een van de andere segmentopties om knopinfo toe te passen. U kunt ervoor kiezen om een tooltip weer te geven op het Top, Onder, Links or Rechts zijkant van een item.

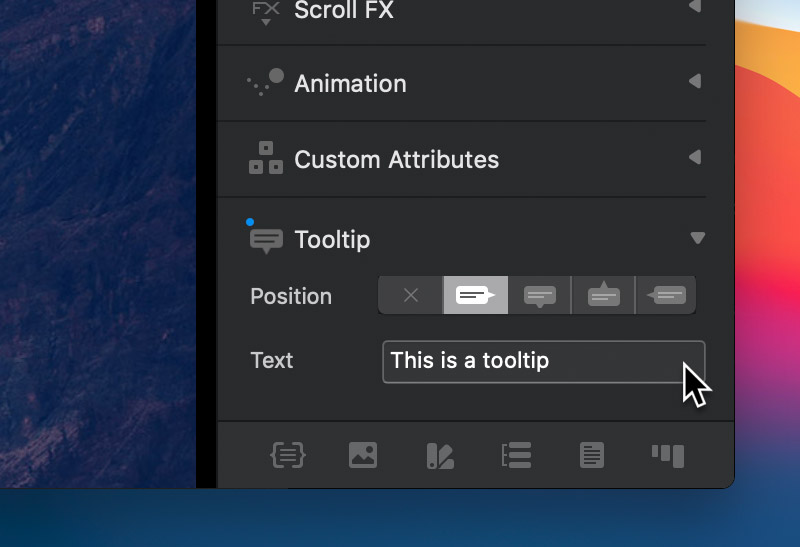
Nadat u een positie voor uw tooltip heeft geselecteerd, wordt een invoerveld met het label Tekst verschijnt onder de Positie controle. De tekstwaarde van dit veld zijn de gegevens die in de tooltip worden weergegeven wanneer deze wordt weergegeven. Links klikken dit veld en gebruik uw toetsenbord om uw eigen aangepaste tekstwaarde in te voeren.

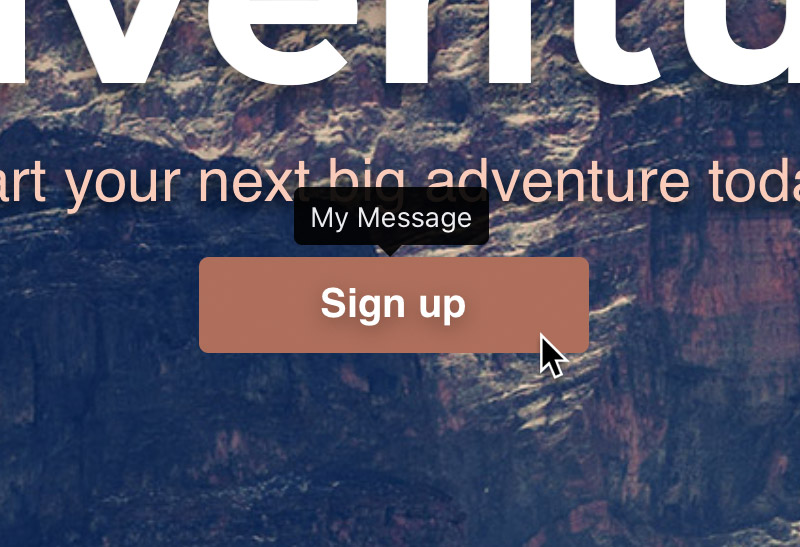
Een voorbeeld van een tooltip bekijken
Om een voorbeeld van uw tooltip te bekijken, schakelt u eerst over naar de voorbeeldmodus door op de afspeelknop in de hoofdwerkbalk te drukken of door de sneltoets te gebruiken ⌘ + V Beweeg in de voorbeeldmodus de muis over het object waarop de tooltip is toegepast, hierdoor wordt de tooltip met uw aangepaste bericht weergegeven.