Websites die zijn gebouwd met Blocs Gebruik de Bootstrap framework, wanneer een site die Bootstrap gebruikt, wordt bekeken op een mobiel apparaat, worden de standaardnavigatielinks een wisselmenu dat toegankelijk is via een knop. Dit is normaal omdat het de mobiele gebruikerservaring verbetert.

Het Toggle Breakpoint wijzigen
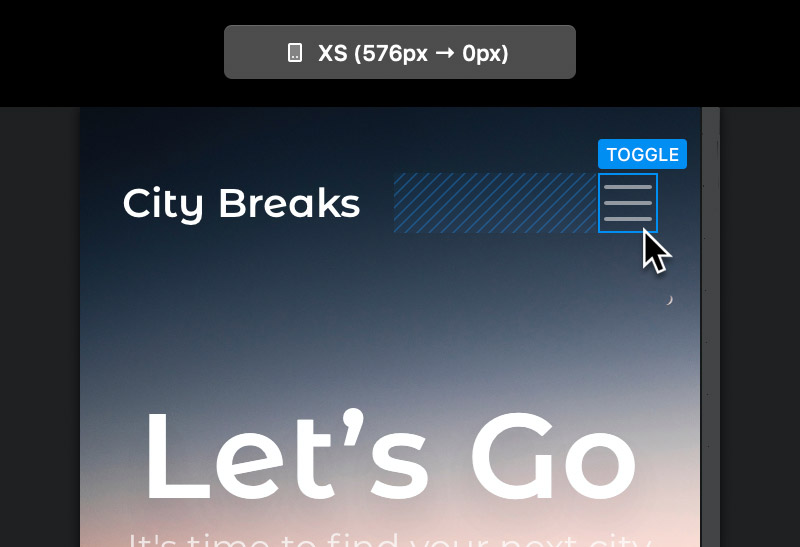
Er zijn momenten waarop u het toggle-menu op andere breekpunten dan de standaard kleine wilt weergeven, Blocs maakt dit ongelooflijk gemakkelijk te doen. Selecteer eerst het navigatie-item met Links klikken het op het ontwerpcanvas of, als het verborgen is, zoek het in de lagenboom.

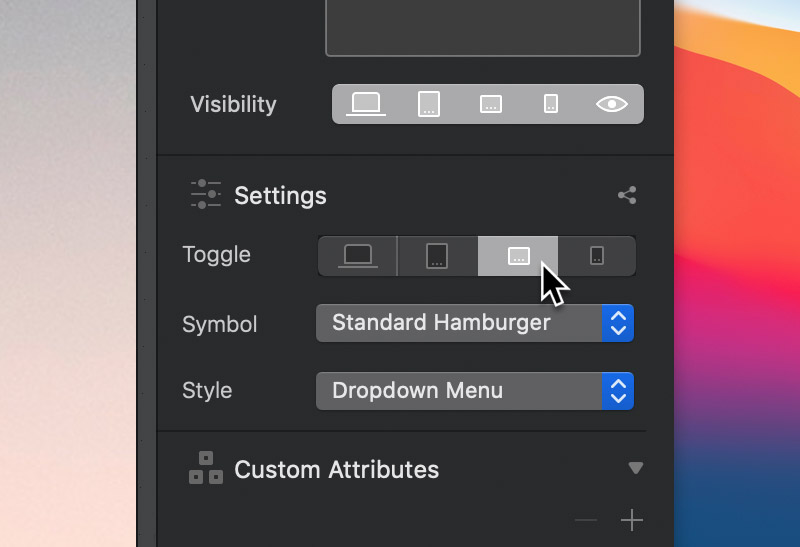
Navigeer nu naar het gelabelde gesegmenteerde besturingselement Toggle, is deze optie standaard ingesteld op het kleine breekpunt. Als u wilt dat het wisselmenu op een groter scherm wordt weergegeven, selecteert u een van de andere breekpunten.

Afhankelijk van welk breekpunt je actief hebt, zou je nu de navigatieschakelaar naar het toggle-menu moeten zien.
Het is ook mogelijk om het uiterlijk van het toggle-menu in te stellen symbool en menu stijl.