Blocs comes with an array of page settings to help you fine tune the important details of each page in your project.
Accessing Page Settings
You can access the page settings for the current active page via the master menu, located to the left of the breakpoint control or with the keyboard shortcut ⌥+⌘+P.

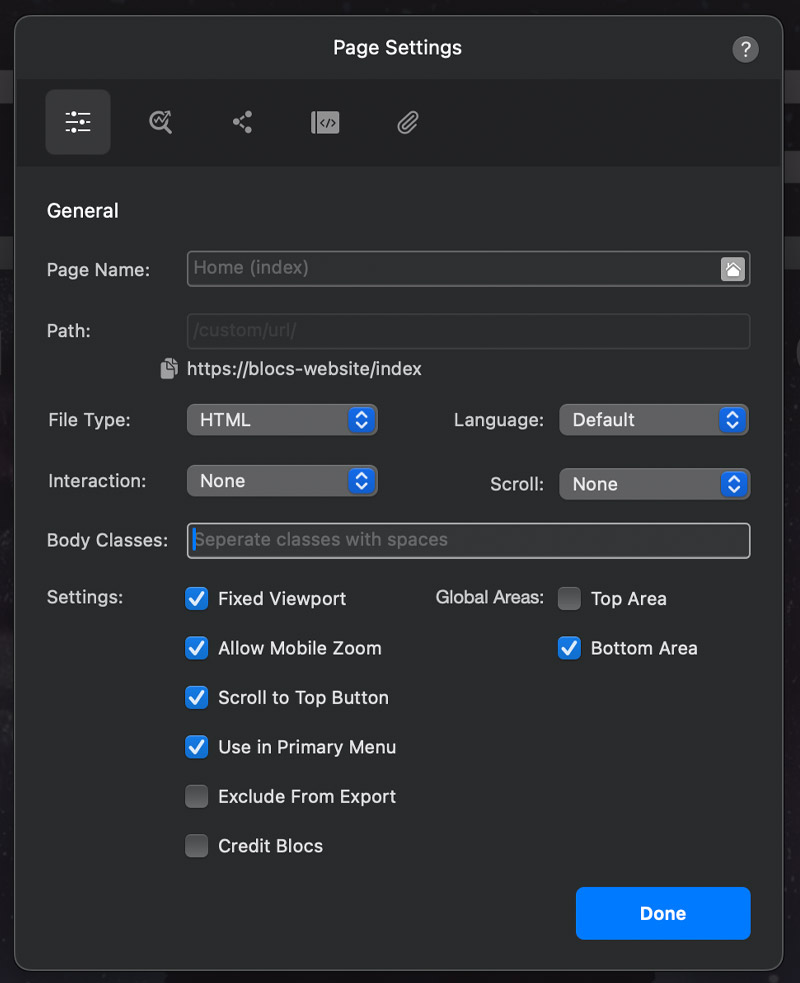
General
From these options you can fine tune numerous properties for the page such as the page name, file type, language and whether it includes global areas.
Page Name
The page name is the file name that will be used when a project is exported to code.
Path
The URL path for any page, with the exception of the home page, can be customised. The content entered into the path field will be placed in-between the site web address and page name to make up the full page URL. A preview of the page URL is displayed below the path field.
File Type
By default, all pages exported with Blocs have the standard .HTML file suffix, or file type. In certain circumstances, you may wish to export a certain page to a different file type, such as .PHP and .HTM. To change the file suffix for a page, simply Left Click the drop down button labelled Page File Type and select the suffix you would like to be applied. Now when you export your project, this page will have the page suffix you set as its file type.
Language
All web pages include the lang attribute, this attribute specifies the language of a page’s content. When you create a new page in Blocs, the language attribute is initially set to default, if you wish to change this to a specific language, it can be done by Left Clicking on the language dropdown and selecting the language you want to define for your page. Please note, this will not translate your content into the selected language, it will simply instruct the browser that the page content is written in a specific language when your site is loaded.
Interaction
Blocs supports the creation of custom interactions which can be created and managed using the Interaction Manager. The interaction drop down option is used to set a custom interaction that is triggered when the current page loads.
Scroll
The scroll drop down option is used to set a custom interaction that is triggered when the current page is scrolled.
Body Classes
Classes entered into this field are added to the body tag of the current page when the site is previewed or exported. Multiple classes should be separated with spaces.
If you need to add a class to every page of a site, use the global body class option found in project settings.
Fixed Viewport
A fixed viewport means a user on a mobile device cannot pinch and zoom in when viewing your website. Disabling this would allow the user to pinch zoom.
Allow Mobile Zoom
Enabling this option adds the meta tag user-scalable=”no” which prevents users from using the pinch zoom gesture.
Scroll to Top Button
The scroll to top button is shown when a user scrolls down a page when viewing your website, when disabled the scroll to top button will not be shown for that page.
Link in Primary Menu
By default, all pages are automatically added to the sites primary menu, The primary menu is the core menu used for navigation in all Blocs projects. Disabling this option would prevent the pages link from being automatically included as an item in the primary menu.
Exclude From Export
By default, all pages within a project are generated when it is exported. Enabling this option prevents the target page from being generated and included in the main export directory when a project is exported.
Credit Blocs
Enabling this option adds additional metadata to the code of a page that mentions it was created with Blocs. It will also add a small button in the bottom left corner of your site linking back to Blocs. If you want to help support Blocs, enabling this option is a great way to do it.
Include Global Areas
The Global areas are the areas that show up on every page, disabling these will prevent their content from being included as part of the page.
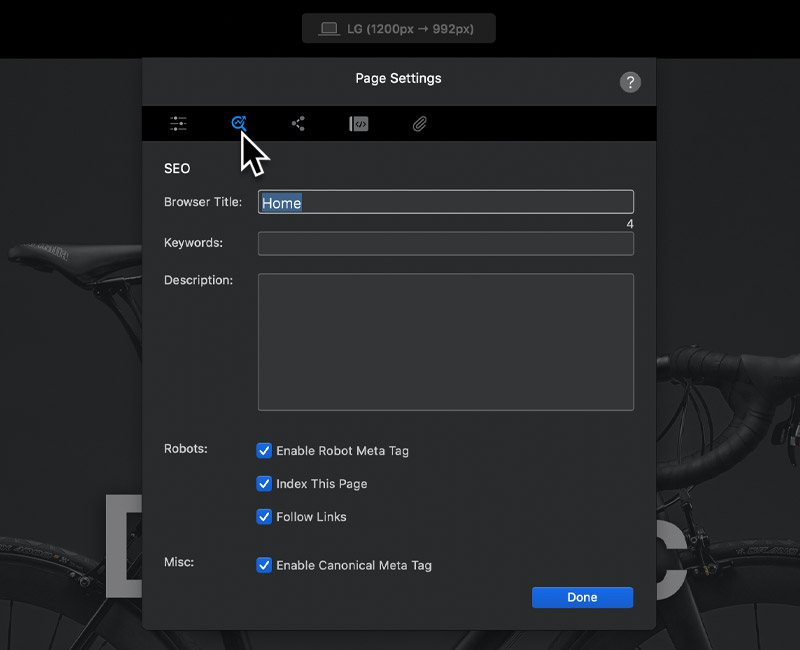
SEO Settings
The SEO settings let you fine tune all of the important search engine optimisation information for your page such as its SEO title, keywords and description.

Browser Title
This field lets you set the content for the title meta tag which is shown in the browser tab and also used and displayed by search engines.
Keywords
This field lets you set the content for the keyword meta tag.
Description
This field lets you set the content for the description meta tag which is used and displayed by search engines.
Robots
These checkboxes will add SEO robot metadata tags to a page. These tags are used to instruct search engine robots how to crawl and index the information that they find on the page.
Canonical
This checkbox will add the canonical meta tag to the page populated with the current page URL.
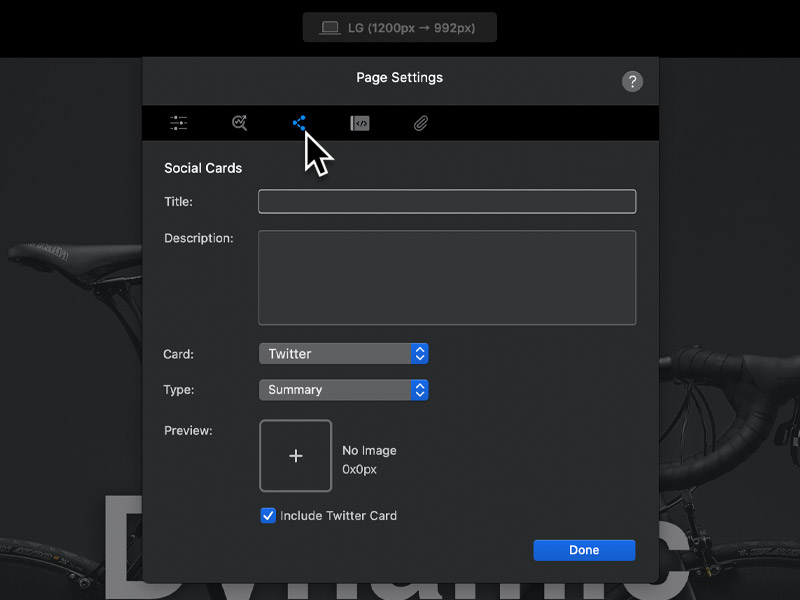
Social Cards
Social cards allow you to choose the title, description and image that will display on social media platforms when someone shares your page.

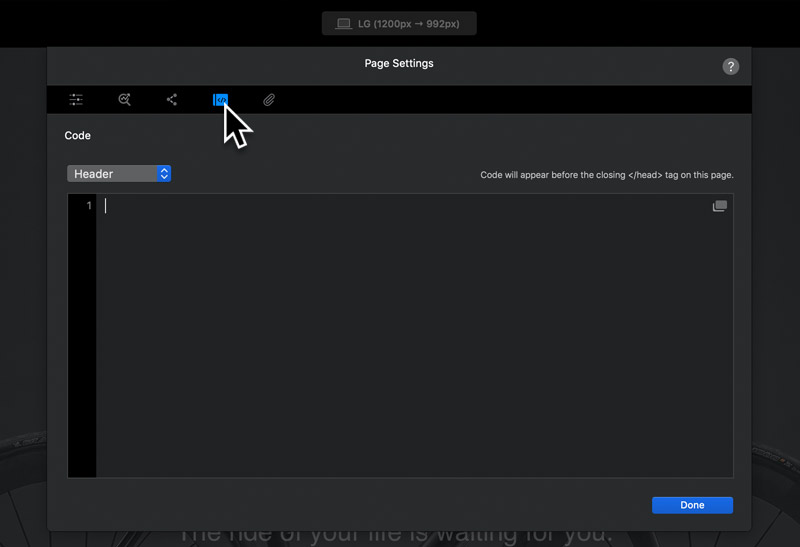
Custom Code
Blocs lets you add custom code before the closing head, body and the opening doctype tag on every page in your project. This is useful for adding any third party code snippets such as Typekit or advertising scripts.

To access the code areas, left click the button labelled Add Code, this will take you to a new view within the sub-window that gives you access to two large text areas to write code into. When you are done adding code, left click the button located in the bottom left corner which is labelled Back. Doing this will return you to the original page settings options.
Page Attachments
Blocs lets you easily add additional .js (Javascript ) files to the body section or .css (cascading style sheet) files to the head section of any page.

You can read a full article on Blocs page attachments here.