One of the most common problems Blocs users encounter is missing assets or assets not displaying within the app. Generally, this can be easily avoided with a greater knowledge and understanding of how the relationship between assets and the Blocs application works.
Assets and Blocs
When you add an asset to a Blocs project, it is not embedded into the actual Blocs project, instead it’s connected and linked using the absolute path of the file.
The reason for this is that it’s common in web design to edit and update resources used within a website, outside of the application used to construct the website. Using this linking method means you can update assets such as your company logo outside of Blocs and the next time you open your project, the latest versions of that logo is loaded and displayed. If the file was embedded into the project, you would need to manually replace this every time it’s changed.
There are many advantages to this workflow, but of course there are some pitfalls to be cautious of.
Why assets disconnect
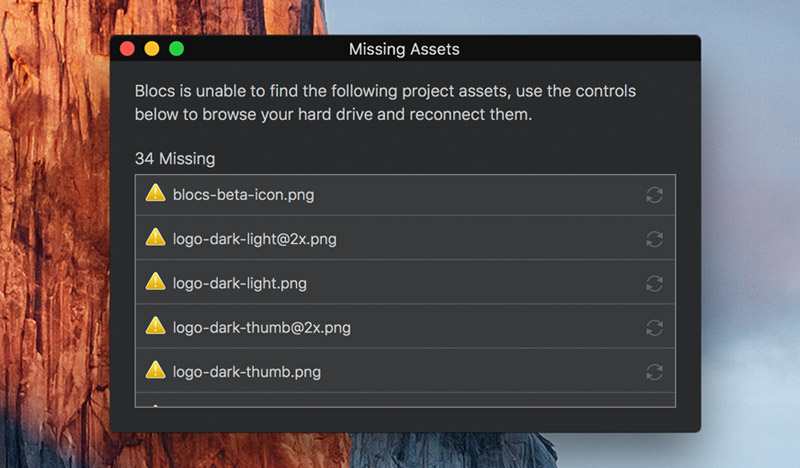
The most common issue with external assets is when they disconnect and are no longer visible within the Blocs application. When this happens, Blocs will display the Missing Asset Window and ask you to find and reconnect those missing assets manually. The reason this happens is because the path to that asset has changed and when Blocs looks in the original location, the file is no longer found.
The following will cause an asset to disconnect.
• Renaming the asset file.
• Renaming one of the directories that the asset file resides in.
• Moving the asset file to a new location.
Reconnecting missing assets
When an asset link is broken, the Missing Asset Window will be displayed and let you locate the missing file so you can reconnect it to the project. Missing assets can also be permanently removed by Right Clicking them and selecting Remove from the contextual menu.

Recommended workflows
The best way to avoid missing assets when working with Blocs projects, is to enable the asset embedding option in Project Settings.
Working with external drives
If you are working from a Mac that doesn’t provide much hard drive space, it’s common to store assets on external or additional internal drives. Due to the security aspects of some of the native Mac technologies Blocs uses, assets stored on drives other than the one that has the OS stored on it, need to be temporarily copied to the same drive Blocs is run from while a project is open. If you are encountering missing assets and use an external or additional internal drives for assets, this dedicated post may help.
Working from Dropbox or iCloud
It’s common to work form a cloud service such as Dropbox or iCloud. However, if you load assets from these cloud platforms into a project that is located on the Macs main HD, you will find that, if the project is loaded from another Macs hard drive, the assets will disconnect. This is because the (root) portion of the asset path is changing depending on what Mac you are running your project from. To avoid this, simply keep the Blocs project file on the cloud service as well as the assets, this prevents the asset paths changing when switching between Macs.
Missing Assets Once Site is Hosted
If you encounter missing assets such as images or videos once your site is hosted, we recommend reading this knowledge base post that covers using the web inspector to identify and fix server side problems, such as missing assets.