La mayoría de los teléfonos móviles y muchas computadoras modernas ahora tienen pantallas de alta resolución (Retina), esto significa que tienen una mayor densidad de píxeles. Si desea que las imágenes de su sitio se vean realmente nítidas en pantallas estándar y de alta resolución, deberá proporcionar versiones adicionales de sus archivos de imagen con diferentes densidades de píxeles.
Requisitos de resolución
Por lo general, se requieren archivos de resolución múltiple en tres tamaños:
@1x - Resolución estándar 1: 1 píxeles
@2x - Doble resolución 2: 1 píxeles
@3x - Triple resolución 3: 1 píxeles
Si no tiene experiencia en diseño, esto puede sonar un poco confuso. Básicamente un @2x La imagen tiene el doble de tamaño en píxeles que una @1x imagen y una @3x La imagen es tres veces el tamaño de una @1x imagen, p. ej.

@1x - 50x50px talla normal
@2x - 100x100px 2x el tamaño de @ 1x
@3x - 150x150px 3x el tamaño de @ 1x
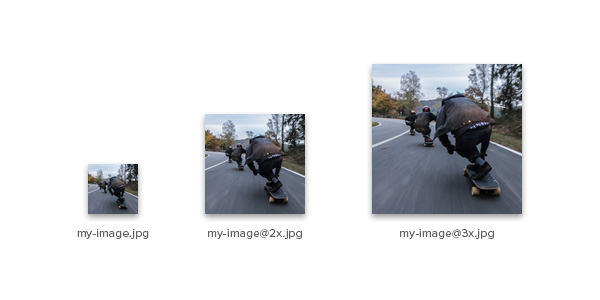
Al crear imágenes de resolución múltiple, es común aplicar un sufijo de texto en el nombre del archivo para las resoluciones más altas, para que puedan identificarse fácilmente, por ejemplo.
• mi-imagen.jpg
• mi-imagen@2x.jpg
• mi-imagen@3x.jpg
Aplicar varias resoluciones
Una vez que haya creado sus imágenes en los tres tamaños de resolución requeridos (@1x, @2x y @3x), Blocs hace que sea muy sencillo implementarlos.
Configuración automática
Mientras los tres Las variaciones de tu imagen tienen el mismo nombre y del @2x y @3x El sufijo se aplica a sus nombres (cuando corresponda), cuando aplica la imagen de resolución estándar a una imagen. Bric, las versiones de mayor resolución también se aplicarán automáticamente.
Configuración manual
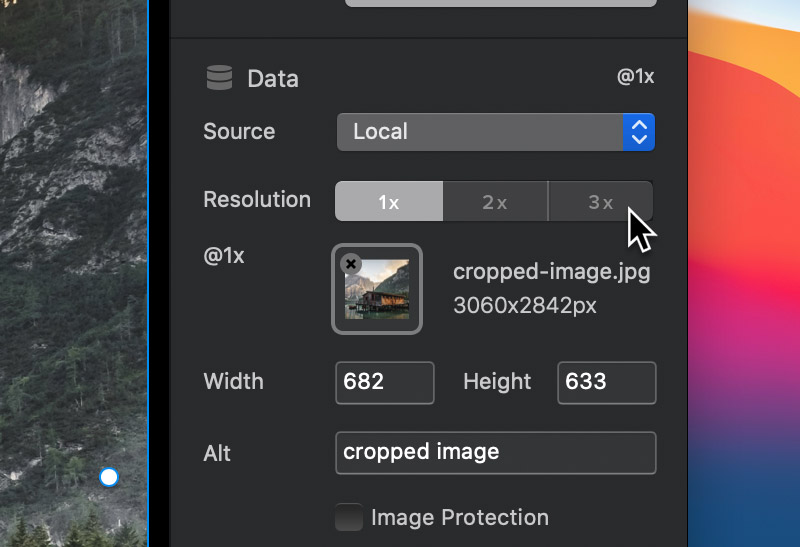
Si sus recursos de imágenes de resolución múltiple no tienen nombres coincidentes, puede aplicar manualmente cada resolución de un recurso a una imagen. Bric, utilizando los controles del inspector. Simplemente seleccione la Imagen en el lienzo de diseño Clic izquierdo y luego navegue hasta las opciones del inspector de la barra lateral. Debajo de la sección etiquetada Datos, hay un control segmentado de 3 vías con cada opción etiquetada @1x, @2x y @3x. Clic izquierdo cualquiera de las 3 opciones establecerá las opciones de imagen para esa resolución de destino. Ahora si tu Click izquierdo la miniatura de la imagen ubicada directamente debajo del control segmentado, se le pedirá que seleccione el archivo de imagen específico que se mostrará en esa resolución.
Ahora puede aplicar imágenes adicionales para ambos @2x y @3x, estas imágenes adicionales se mostrarán a un visitante si tiene un dispositivo con una mayor densidad de píxeles.