À certaines occasions, vous souhaiterez peut-être inclure des informations supplémentaires sur un élément de votre site Web pour aider l'utilisateur à comprendre son objectif. Les info-bulles sont idéales pour cela, une info-bulle est une petite étiquette qui sera affichée lorsqu'un utilisateur déplace le curseur de la souris sur un élément. Dans Blocs il est très facile d'ajouter une info-bulle à tout ce qui se trouve sur une page.
Ajouter une info-bulle
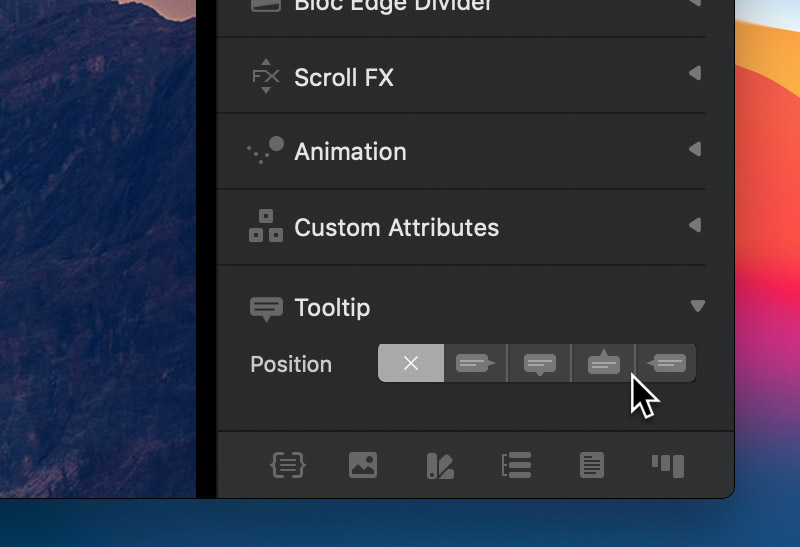
Pour ajouter une info-bulle à un élément, sélectionnez d'abord un élément dans le canevas de conception. Avec un élément sélectionné, dans les options de l'inspecteur de la barre latérale, accédez à la section intitulée infobulle. Dans cette section, vous trouverez un contrôle segmenté étiqueté Position. Par défaut, le contrôle de position est réglé sur aucun. Click gauche l'une des autres options de segment pour appliquer une info-bulle. Vous pouvez choisir d'afficher une info-bulle sur le Bien, Bas et Leggings, Gauche or Droite côté d'un élément.

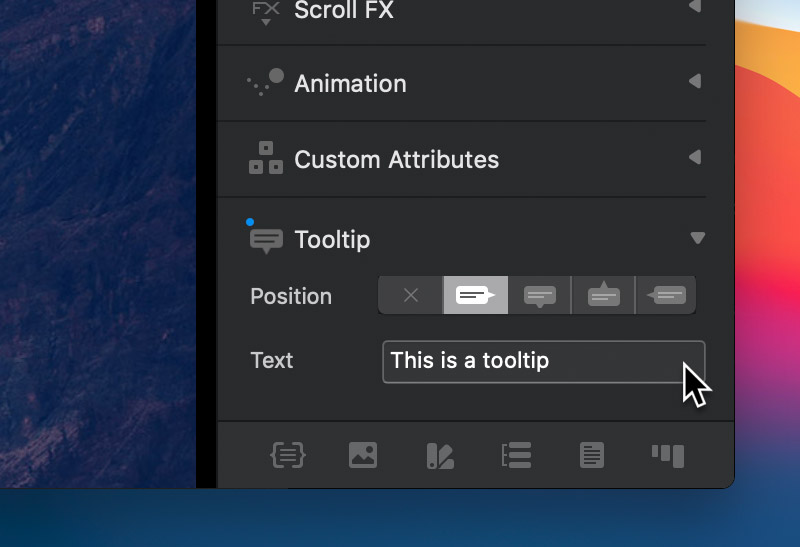
Une fois que vous avez sélectionné une position pour votre info-bulle, un champ de saisie intitulé Texte apparaîtra sous le Position contrôler. La valeur textuelle de ce champ correspond aux données qui seront affichées dans l'info-bulle lors de son affichage. Click gauche ce champ et utilisez votre clavier pour entrer votre propre valeur de texte personnalisée.

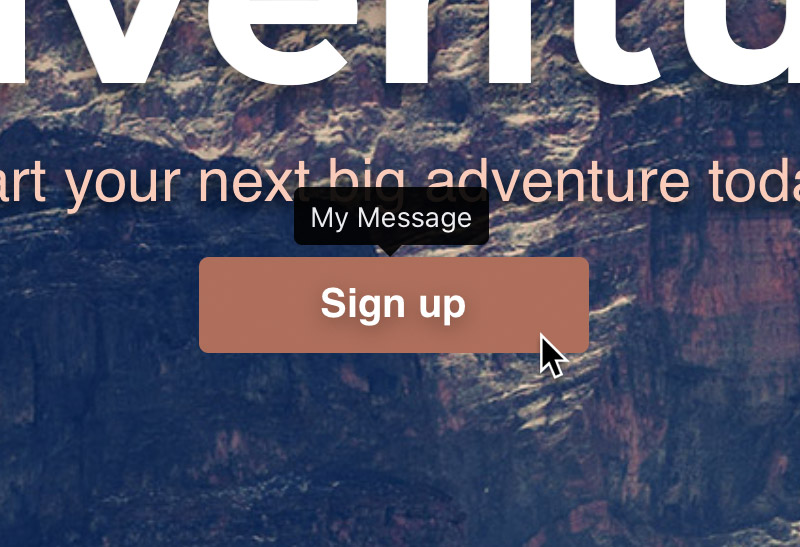
Aperçu d'une info-bulle
Pour prévisualiser votre info-bulle, passez d'abord en mode aperçu en appuyant sur le bouton de lecture situé dans la barre d'outils principale ou en utilisant le raccourci clavier ⌘ + V. Une fois en mode aperçu, déplacez la souris sur l'objet auquel l'info-bulle est appliquée, cela provoquera l'affichage de l'info-bulle contenant votre message personnalisé.