Siti web realizzati con Blocs Usa il bootstrap framework, quando un sito che utilizza Bootstrap viene visualizzato su un dispositivo mobile, i collegamenti di navigazione standard diventano un menu di commutazione a cui si accede tramite un pulsante, questo è un comportamento normale in quanto migliora l'esperienza dell'utente mobile.

Modifica del punto di interruzione Toggle
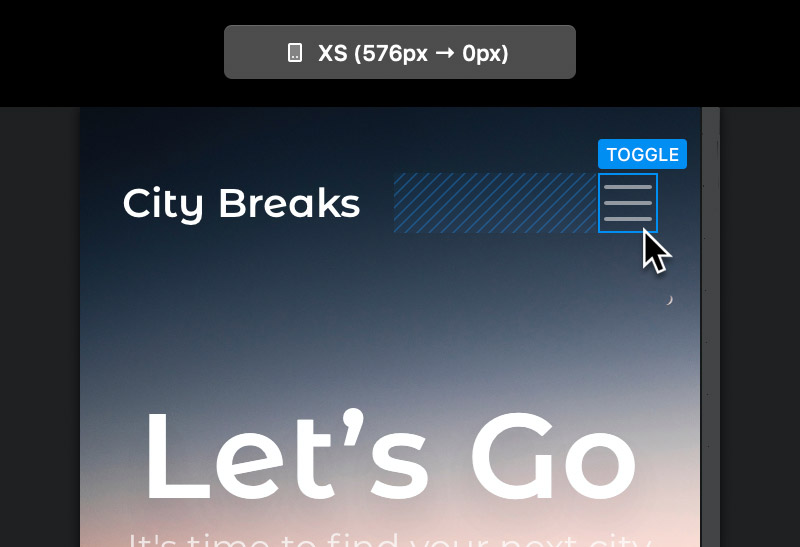
Ci sono momenti in cui potresti voler visualizzare il menu di commutazione su altri punti di interruzione diversi da quello piccolo standard, Blocs lo rende incredibilmente facile da fare. Per prima cosa seleziona l'elemento di commutazione di navigazione per Clic sinistro nell'area di disegno o, se è nascosto, individualo nell'albero dei livelli.

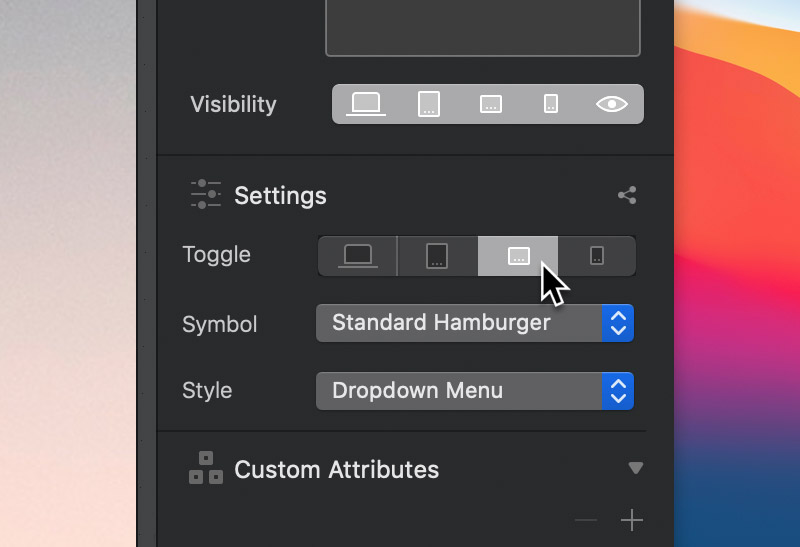
Ora vai al controllo segmentato etichettato Toggle, per impostazione predefinita questa opzione è impostata sul punto di interruzione piccolo, se si desidera che il menu di attivazione / disattivazione venga visualizzato su uno schermo più grande, selezionare uno degli altri punti di interruzione.

A seconda del punto di interruzione attivo, ora dovresti vedere il passaggio di navigazione al menu di attivazione / disattivazione.
È anche possibile impostare l'aspetto del menu di commutazione simbolo ed stile del menu.