Blocs allows you to easily integrate any type of code into your projects using the code widget. This feature is exceptionally useful as it can be used to add additional functionalities to your Blocs projects that are currently not available yet.
Inputting Code
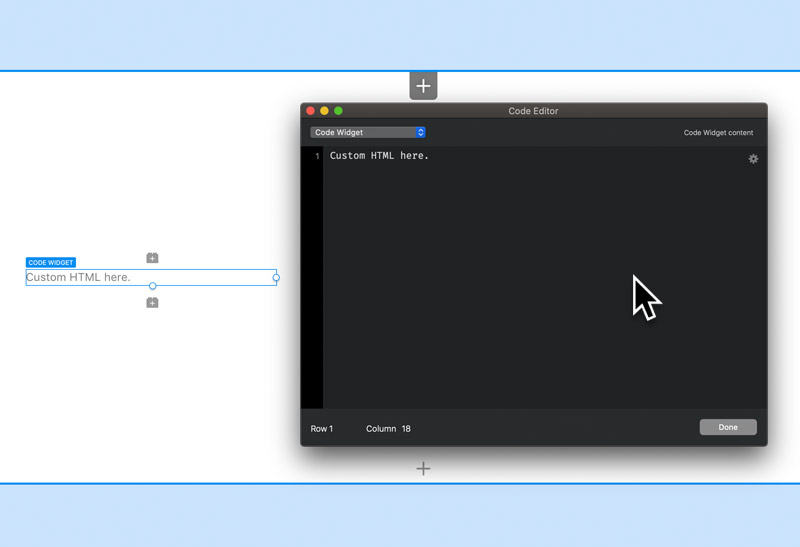
To edit the content of a code widget simply double click the element on the design canvas. This will open the Blocs code editor. This code editor makes it easy to input any type of custom code. All changes you make to the code will be reflected within your Blocs project in real time if it’s set to preview its contents in-app.

In-App Previewing
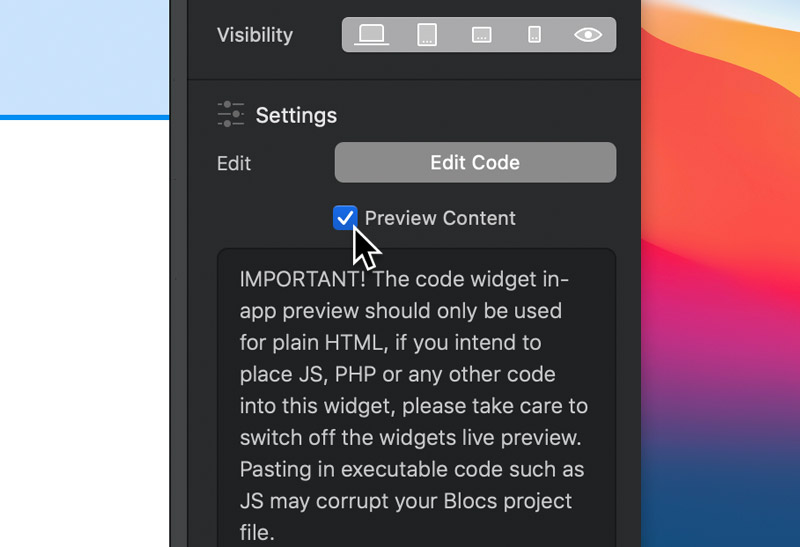
The code widget makes it possible to prevent in-app previewing of code when it is pasted in, this is useful and recommend when you are inputting Javascript or PHP. The preview feature should only be enabled when adding plain HTML. A code widgets, in-app preview can be disabled using the preview checkbox located in the sidebar inspector options.

Adding Code To Other Areas
If you would like to add custom code to other areas of a page, you can do that using the built in Blocs code editor.