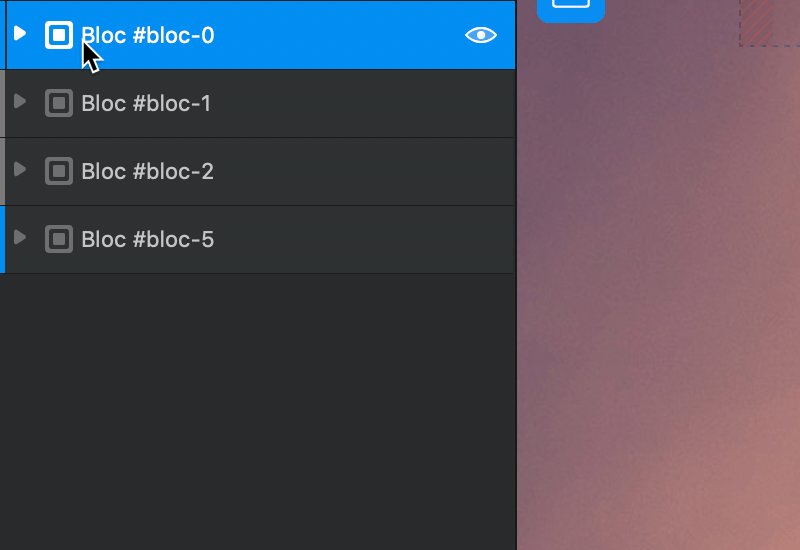
The layer tree gives you an overview of the entire structure of the currently selected page. Here you can view each the attributes of each layer, such as whether it’s locked, as well as being able to organize your document by renaming and reordering layers.
Layer options
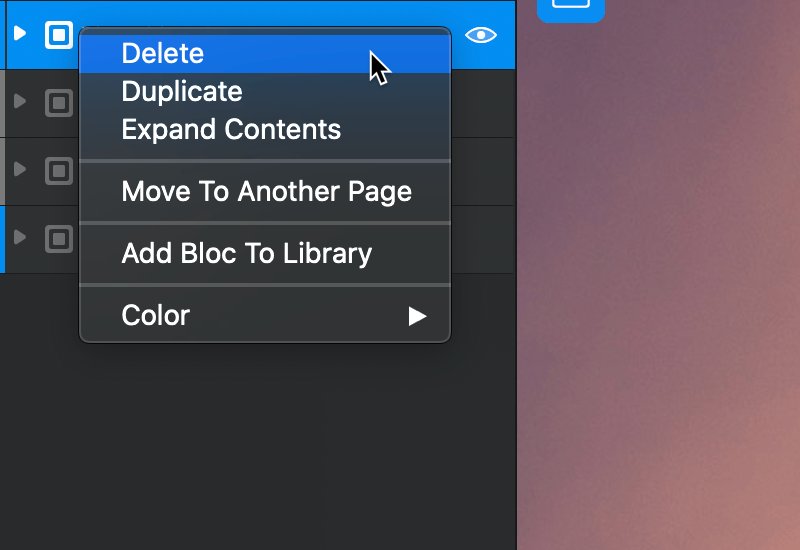
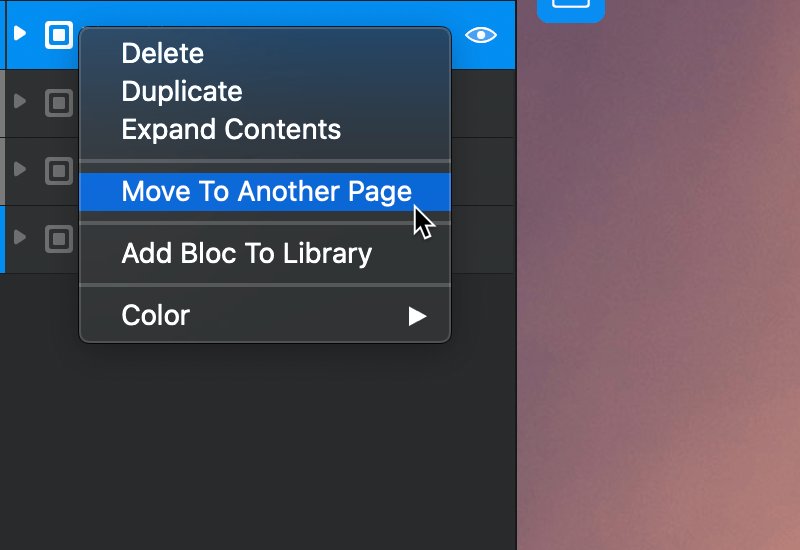
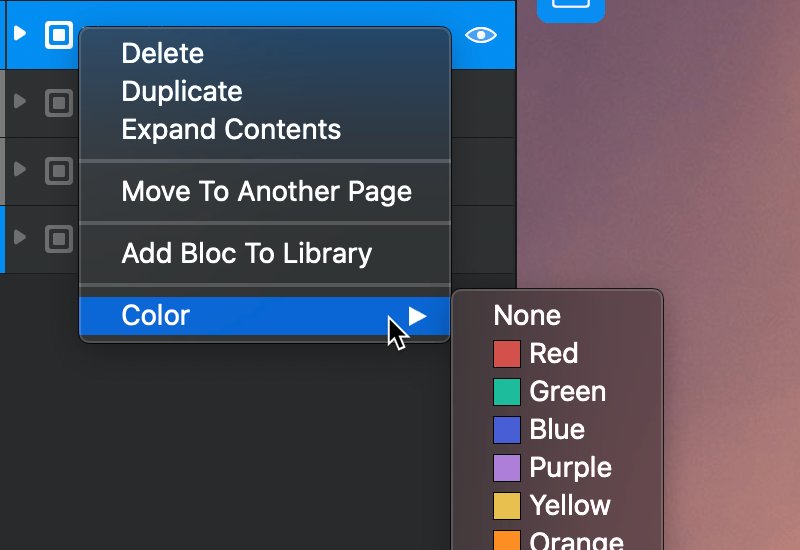
Right clicking any layer in the layer tree will reveal the edit options for that layer. From these options, it’s possible to Delete, Duplicate and Expand / Collapse the currently selected layer. These options also allow you to move Blocs to other pages, store Blocs in the Bloc library and to assign a colour key to a layer, which is a great way to organise and identify your key layers.

Hide Layers
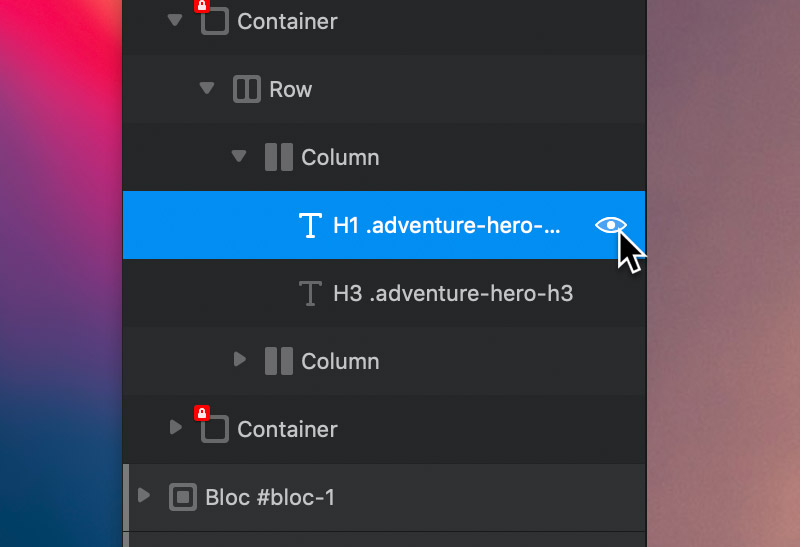
When you move the mouse cursor over a layer an eye symbol will appear on the right side of it. Clicking this eye symbol will allow you to toggle the visibility of layers on the design canvas.

Rename Layers
The layers in the layer tree can be easily customised by simply clicking the layer title to activate it for editing. If you would like to reset the layer name back to the original pre-assigned one, Right Click the layer and select Reset Layer Name from the contextual menu.
Select Page
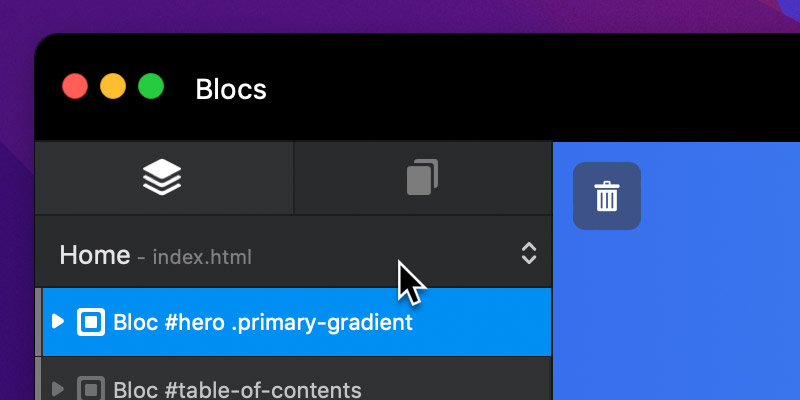
Located at the top of the layer tree is a page selection drop-down menu. This menu makes it possible to quickly navigate to any page on your website.

Layer Tree settings
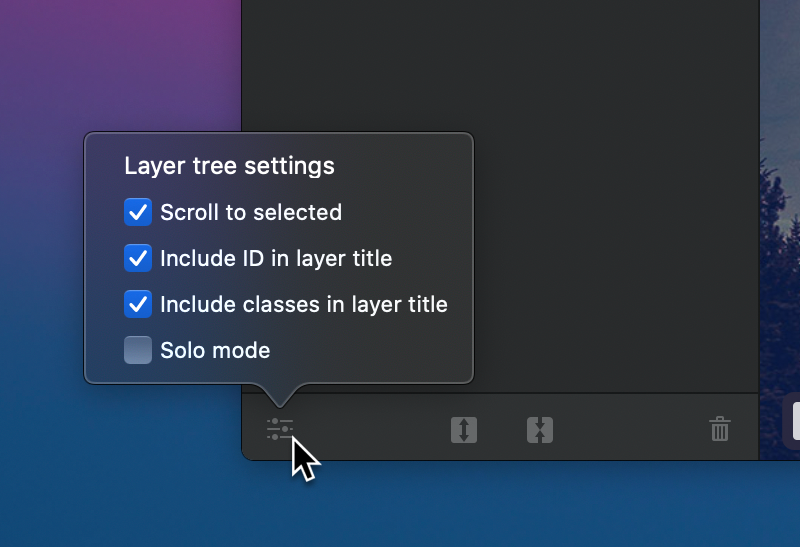
The layer tree offers a range of settings that enable you to customize the way the layer tree functions.

Scroll to selected
When enabled, the scroll to selection option will scroll the design canvas to the currently selected layer tree item so that it appears in the vertical center of the design canvas.
Include ID in layer title
When enabled, the layer tree will display an objects ID as part of the layer name.
Include class in layer title
When enabled, the layer tree will display an objects custom classes as part of the layer name.
Solo Mode
When enabled, solo mode will automatically expand and collapse the layer tree items based on the currently selected item. This helps to keep the layer tree organised with larger projects.
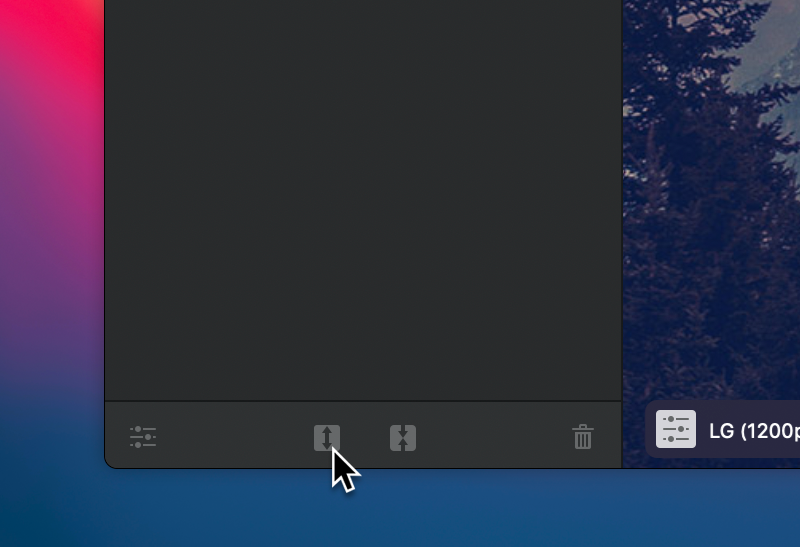
Expand all
This button lets you quickly expand all of the layers in the layer tree.

Collapse all
This button lets you quickly collapse all of the layers in the layer tree.

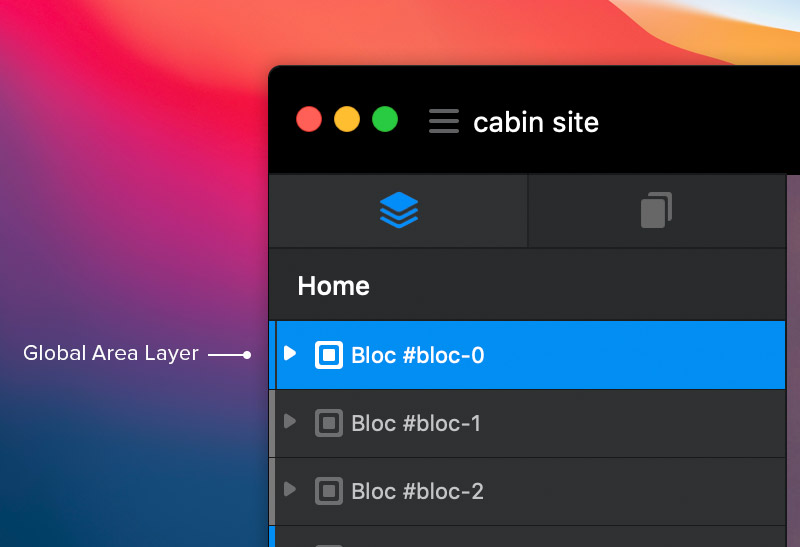
Global Area layers
If a Bloc layer within the layer tree has a blue tip on the left side, this indicates that the Bloc and its contents currently resides within one of the projects global areas, meaning it will show on every page.

Locked layers
Most layers can be freely moved and deleted, however, some layers are locked. The reason they are locked is to prevent them being removed or moved out of place as this would simply break a sites layout and functionality.