Sites Web créés avec Blocs utiliser le Bootstrap framework, lorsqu'un site qui utilise Bootstrap est visualisé sur un appareil mobile, les liens de navigation standard deviennent un menu à bascule auquel on accède via un bouton, il s'agit d'un comportement normal car il améliore l'expérience de l'utilisateur mobile.

Modification du style du menu à bascule
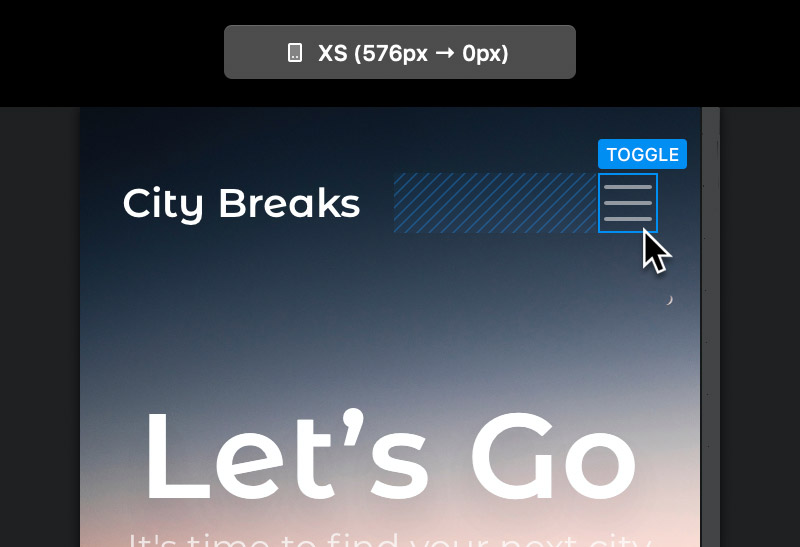
Bootstrap affiche un menu déroulant standard lorsque vous cliquez sur la bascule de navigation, il y a des moments où vous voudrez peut-être changer cela pour donner un plus grand impact au menu de votre site. Blocs est livré avec un certain nombre de styles de menu alternatifs que vous pouvez utiliser à la place du menu déroulant par défaut. Pour en sélectionner un, sélectionnez d'abord l'élément de bascule de navigation en Clic gauche sur le canevas de conception ou s'il est masqué, localisez-le dans l'arborescence des couches.

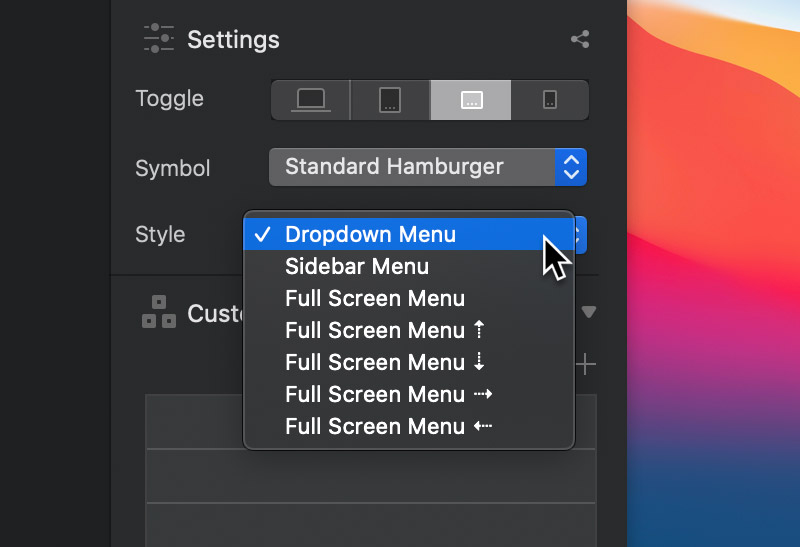
Accédez maintenant au bouton déroulant intitulé Style, par défaut, cette option est définie sur Menu déroulant.

Vous pouvez facilement remplacer le menu déroulant par défaut par Clic gauche l'un des styles de menu prédéfinis disponibles.
Menus à bascule de style
Tous les menus à bascule prédéfinis fournis avec Blocs ont un style de base composé de texte blanc sur fond noir. Il est possible de styliser ces menus en détail avec des sous-classes spéciales qui peuvent être ajoutées via le Gestionnaire de classe. Vous pouvez en savoir plus sur l'ajout de sous-classes via le gestionnaire de classes ici.
Il est également possible de définir l'apparence du menu bascule symbole ainsi que le réglage du point d'arrêt vous voulez qu'il soit visible sur.
Style de lien
Si vous souhaitez définir le style visuel des liens de texte de navigation, cela peut être facilement fait en utilisant le options de texte des paramètres du projet.