What is Hype?
Hype is a powerful HTML5 animation tool for the Mac. It enables designers to create interactive, eye-catching animations, that can be exported and embedded into web pages.
Blocs is optimised to work in tandem with Hype, delivering a streamlined design workflow. The following two free custom Brics should be installed in Blocs before you continue.
Realtime Hype Project Previewing
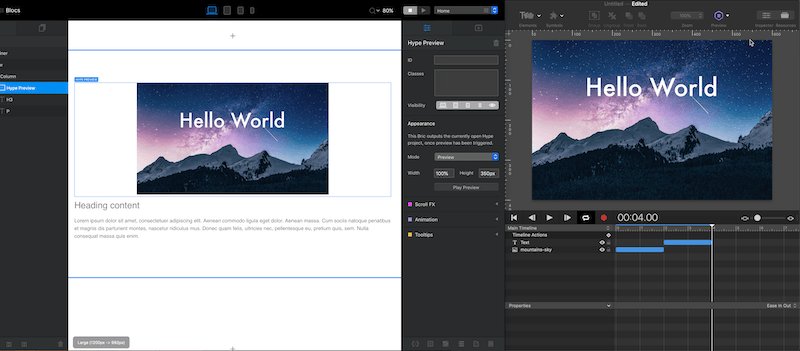
Blocs supports realtime previewing of a currently open Hype project, enabling designers to create HTML5 animations in Hype and see how they look in a Blocs project without the need to compile and export them, this delivers an incredibly fast, efficient and powerful animation web design workflow.
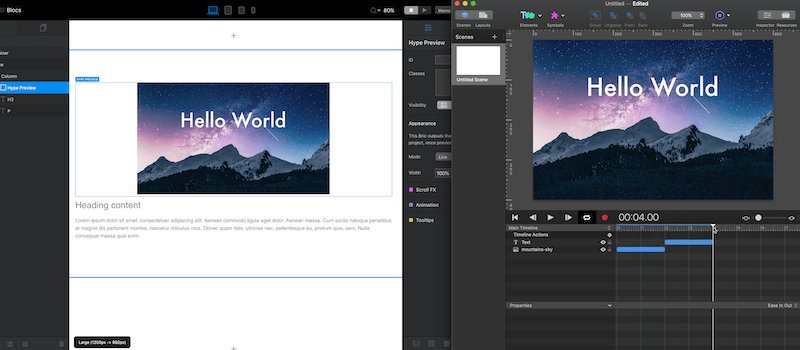
Use the following steps to preview the currently open Hype animation sequence in Blocs.
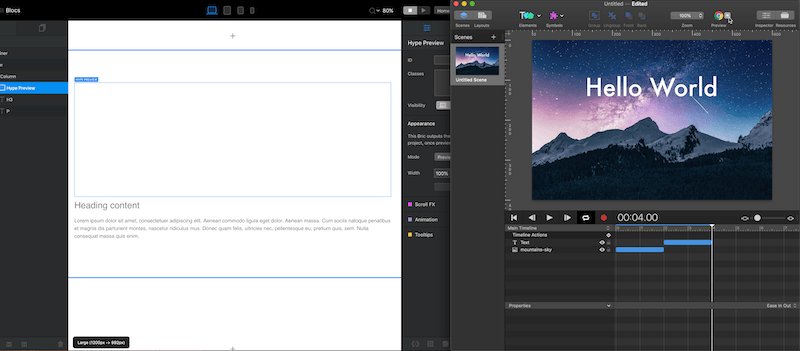
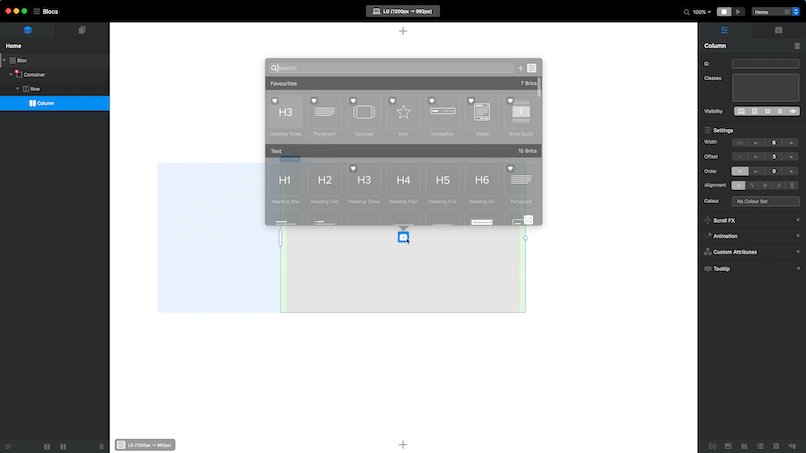
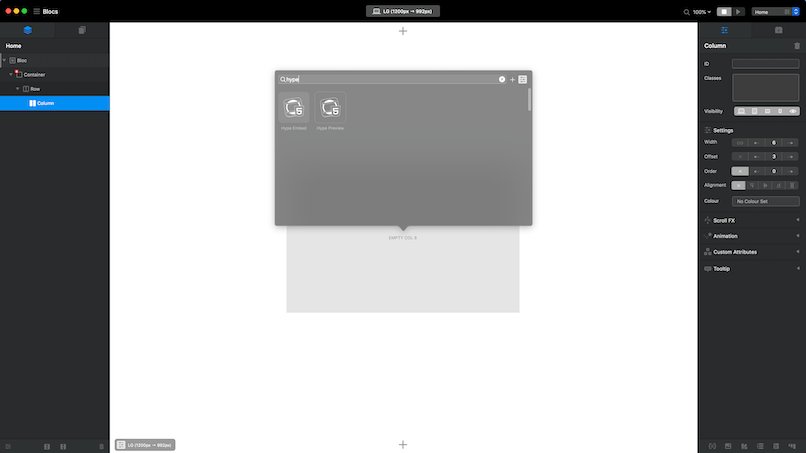
1.Add the Hype Preview Bric to your page using the Bric Bar.
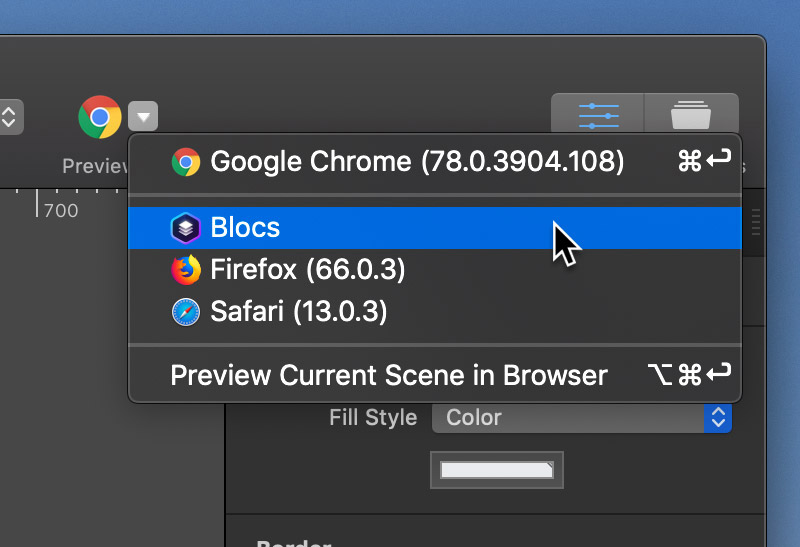
2. In Hype, press the preview button and select Blocs from the available options. The Hype preview Bric within Blocs will now display the current Hype animation sequence.

Preview Output Modes
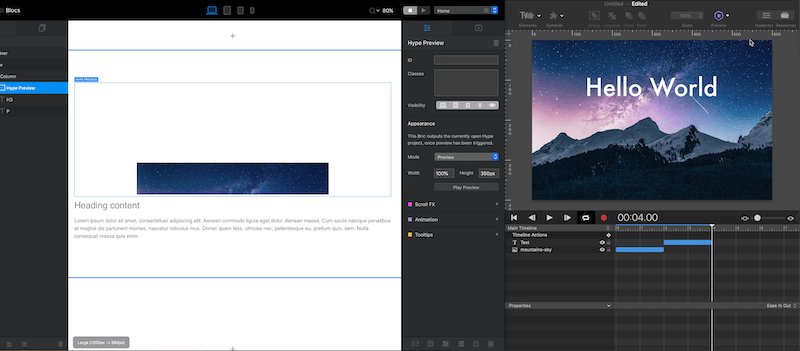
The Hype preview Bric, has two output modes, preview and live.
Preview Mode
Preview mode will output the current animation sequence as it would appear once exported and embedded into a page. This mode is enabled by default.

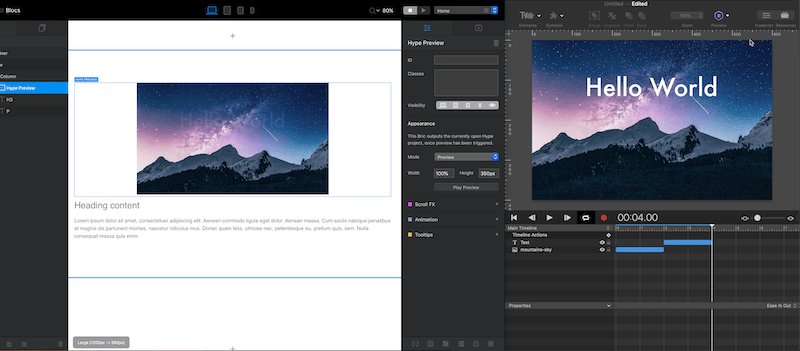
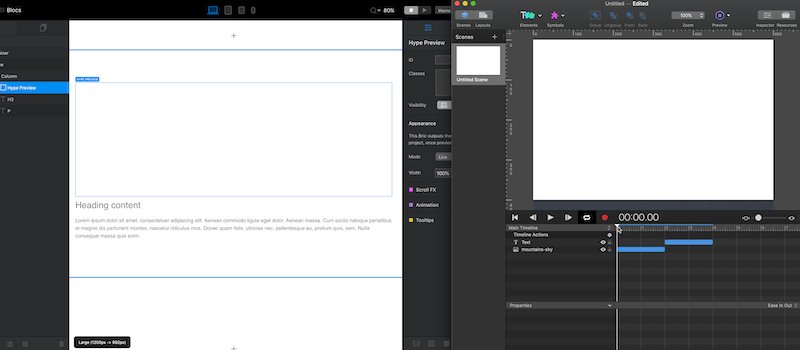
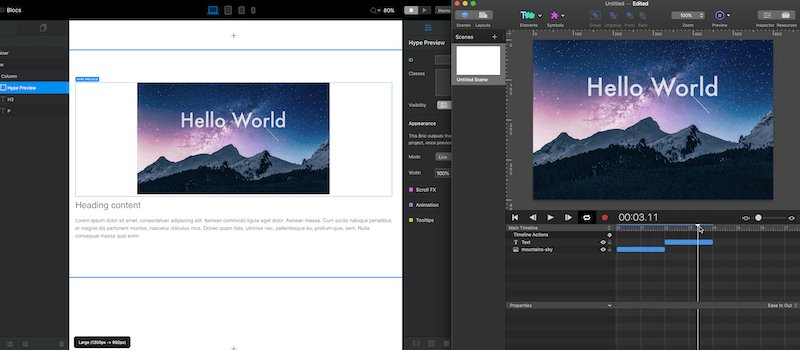
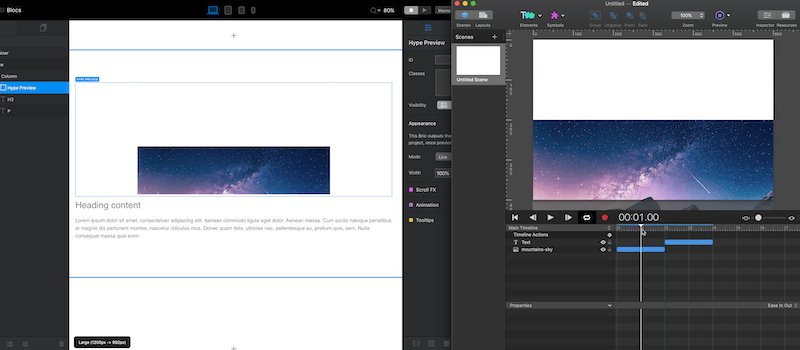
Live Mode
Live mode displays a realtime mirror of the actual Hype design stage inside the Blocs design environment. For example, if you set Hype to play and loop the current animation sequence using the Hype timeline controls, the same output will be displayed within Blocs.

Embed a Hype Animation
Embedding a Hype sequence into a page in Blocs is incredibly simple.
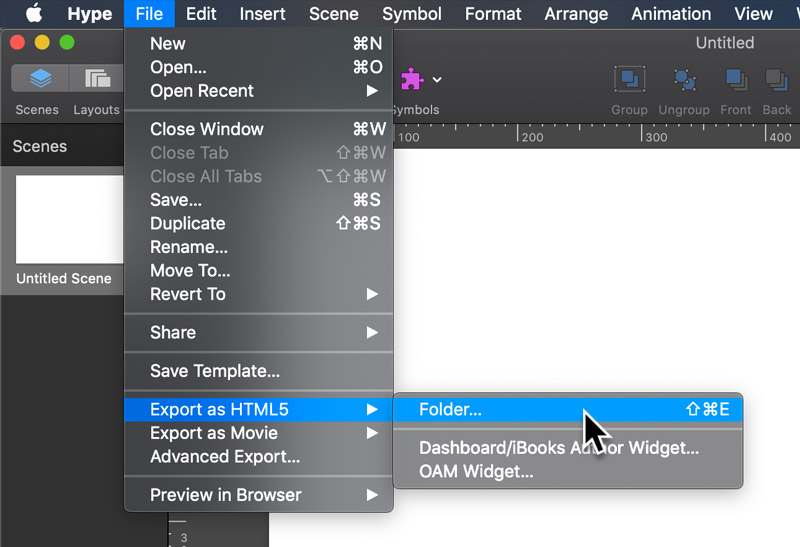
1. In Hype, export your sequence by selecting File > Export as HTML5 > Folder… from the main application menu. This will create a directory that contains all of the required resources for your Hype animation. You should notice the directory name will end with .hyperesources, for example: your_project_name.hyperesources

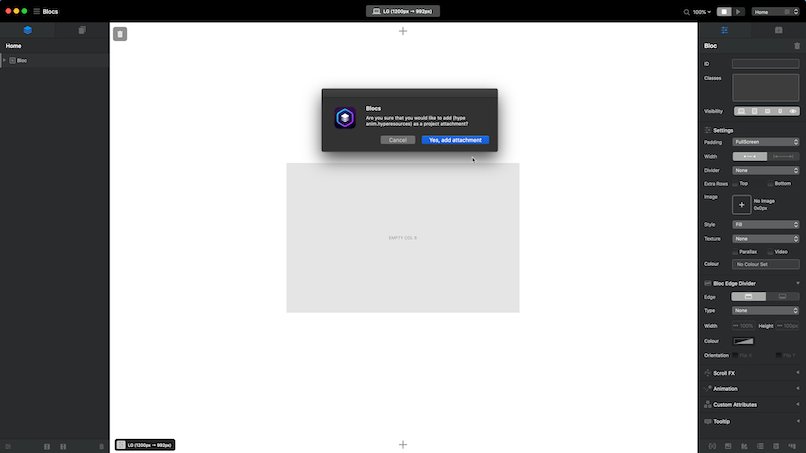
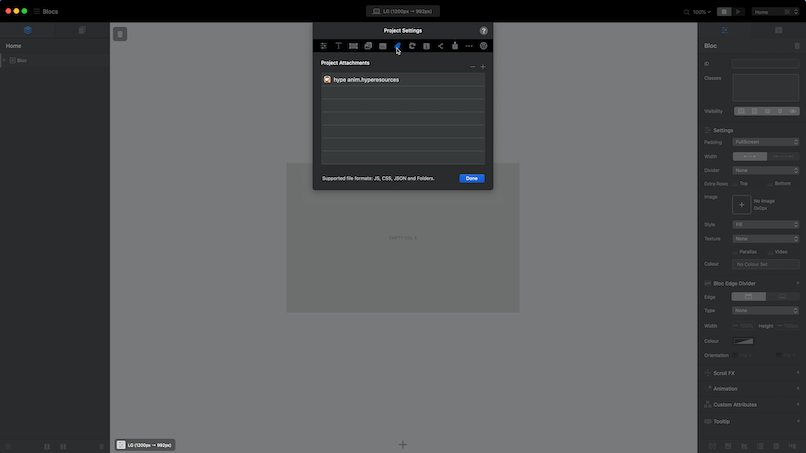
2. Simply drag the exported Hype .hyperesources directory from the MacOS Finder onto the Blocs design canvas. This will add all of the resources for the Hype animation sequence into the current Blocs project as project attachments.

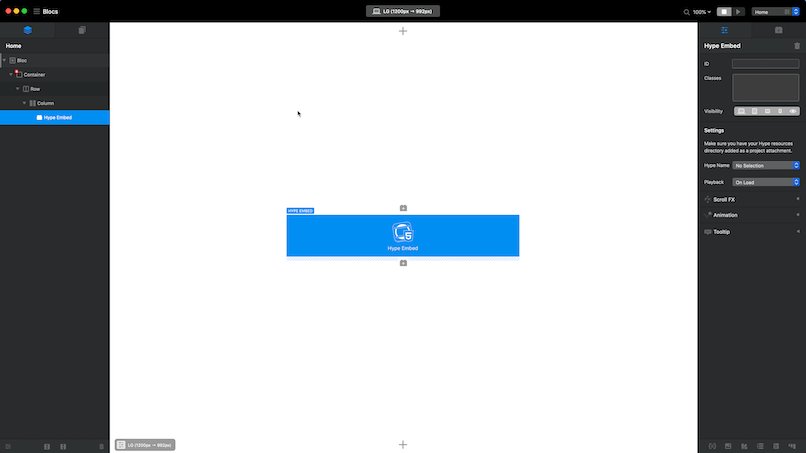
3. Add the Hype Embed Bric to your page using the Bric Bar. With the Hype Bric selected on the Blocs design canvas, navigate to the Drop Down Menu in the sidebar inspector, labelled Hype Name and select the Hype animation sequence you would like to be displayed here.

Now when you preview your project within Blocs your Hype animation will display.
New to Hype
If you are new to Hype and looking for some help regarding the creation of content that scales responsively, we recommend reading the following from the Hype documentation.