Blocs now supports multiple versions of the Bootstrap framework and also includes additional built in functionality to easily migrate a project to the latest version.
How to migrate
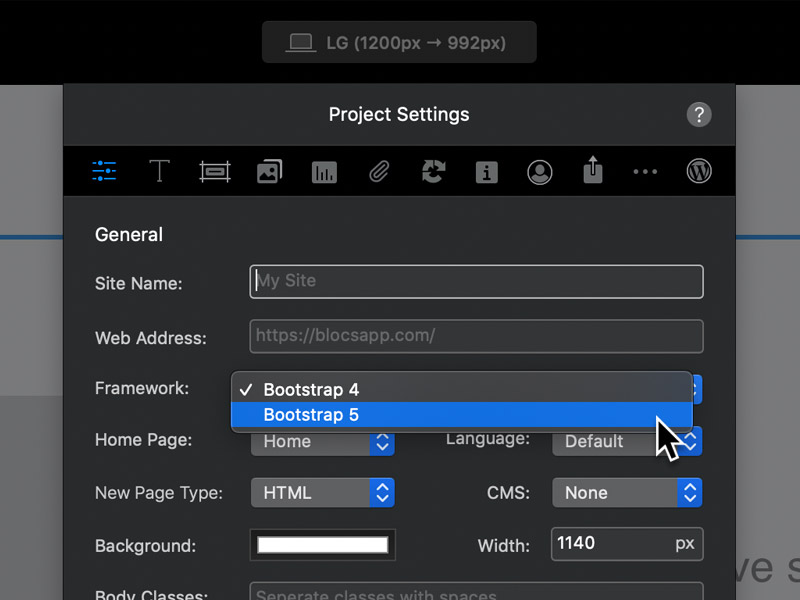
To migrate a project to Bootstrap 5, open the main Project Settings and set the framework dropdown to Bootstrap 5. The migration process will then begin and notify you when it is complete.

Important Changes
The Blocs automated migration feature will only migrate code that Blocs has created, it will not migrate any custom code that has been added to a project via attachments, the Code Editor or a Code Widget. To help address any issues, we recommend familiarising yourself with the official Bootstrap 5 migration docs.
Styling
There are a number of minor visual style differences in Bootstrap 5, however, the most noticeable is the fact all links are now underlined by default, to help improve site accessibility.
Structure
All navbars now have a container within. This drastically simplifies spacing requirements and removes the need for extensive CSS overrides.
Javascript
Bootstrap 5 no longer requires or uses Jquery. This means Jquery is not included in Bootstrap 5 sites, by default. This change has potential to break custom javascript that has been added to a project.
Upon export, Blocs will scan all javascript attachments, inspecting them for any obvious references to Jquery. If references are found, Blocs will include Jquery with the site automatically.
Data attributes
Data attributes for all JavaScript (modals, carousels, tooltips etc) are now namespaced to help distinguish Bootstrap functionality from third parties. For example, Bootstrap 5 uses data-bs-toggle instead of data-toggle. Below is a list of the most common data attributes that have changed, please refer to the Bootstrap 5 migration docs for an extensive list.
- data-toggle > data-bs-toggle
- data-placement > data-bs-placement
- data-parent > data-bs-parent
- data-dismiss > data-bs-dismiss
- data-ride > data-bs-ride
- data-slide > data-bs-slide
- data-slide-to > data-bs-slide-to
Classes
There are a number of changes to class names in Bootstrap 5, below is a list of the most common classes that have changed. Please refer to the Bootstrap 5 migration docs for an extensive list.
Forms
- custom-control > form-check
- custom-switch > form-switch
- custom-control-input > form-check-input
- custom-control-label > form-check-label
Responsive Embeds
- embed-responsive > ratio
- embed-responsive-16by9 > ratio-16×9
- embed-responsive-4by3 > ratio-4×3
- embed-responsive-4by4 > ratio-4×4
- embed-responsive-9by16 > ratio-9×16
Margin and Padding
- ml-0 > ms-0
- ml-1 > ms-1
- ml-2 > ms-2
- ml-3 > ms-3
- ml-4 > ms-4
- ml-5 > ms-5
- ml-auto > ms-auto
- mr-0 > me-0
- mr-1 > me-1
- mr-2 > me-2
- mr-3 > me-3
- mr-4 > me-4
- mr-5 > me-5
- mr-auto > me-auto
- pl-0 > ps-0
- pl-1 > ps-1
- pl-2 > ps-2
- pl-3 > ps-3
- pl-4 > ps-4
- pl-5 > ps-5
- pl-auto > ps-auto
- pr-0 > pr-0
- pr-1 > pe-1
- pr-2 > pe-2
- pr-3 > pe-3
- pr-4 > pe-4
- pr-5 > pe-5
- pr-auto > pe-auto
Alignment
- float-left > float-start
- float-right > float-end
- text-left > text-start
- text-right > text-end
Popovers and Tooltips
- arrow > tooltip-arrow
- arrow > popover-arrow
Miscellaneous
- sr-only > visually-hidden
- no-gutters > g-0
- btn-block > w-100