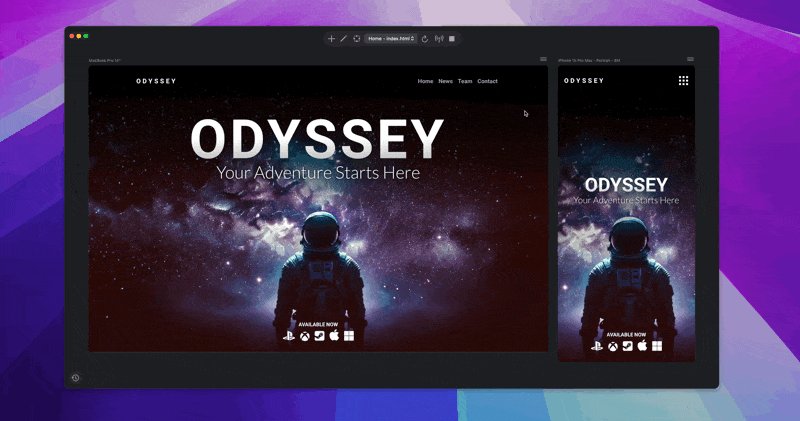
Although Blocs delivers a very accurate representation of your final site as you build it, there are times when you may need to quickly preview your site to check and test other design aspects such as interactions, scroll FX and animations. Blocs has various preview options built in that are designed to help you test your site in a more natural and comprehensive way.
In App Preview
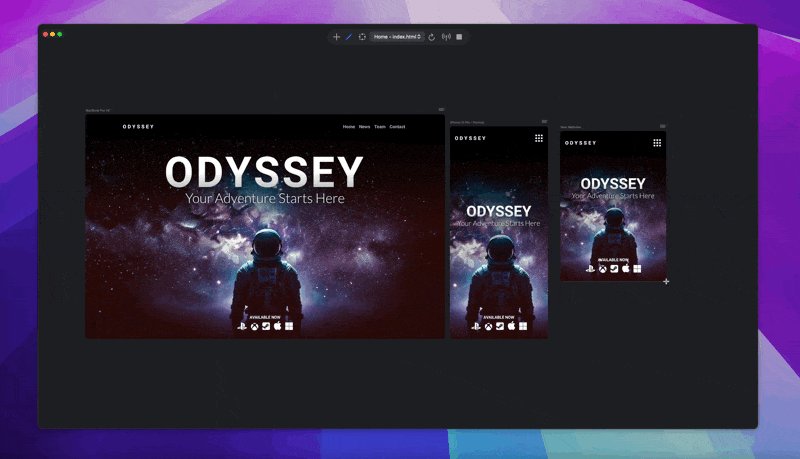
In-app preview lets you preview your website at multiple screen sizes within a single workspace. To enter preview mode, simply left click the play button ⏵ located on the right of the breakpoint control or alternatively, use the keyboard shortcut ⌃V.

Preview Toolbar
When in preview mode, the preview toolbar can be found at the top of the main application window. This toolbar contains various features that will assist you in testing and previewing your website.

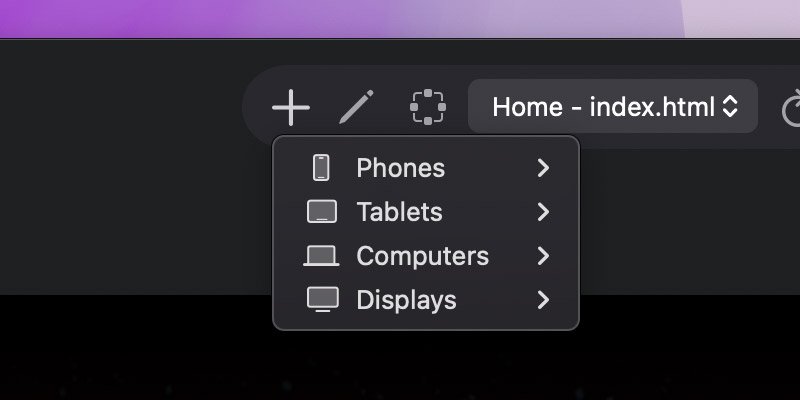
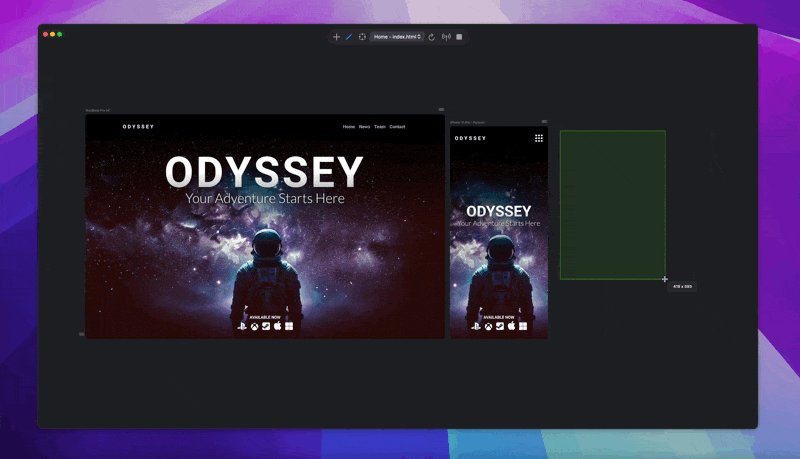
Add Viewport
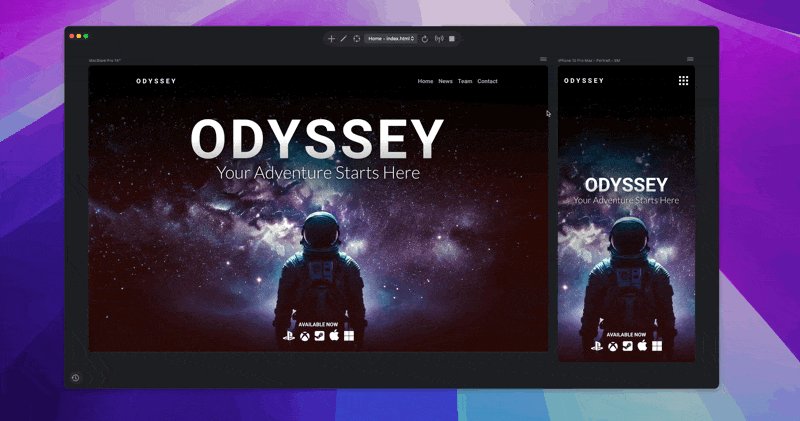
The plus button + located at the far left of the toolbar makes it quick and easy to add additional viewports based on the dimensions of common computer, monitor, tablet and phone screen sizes.

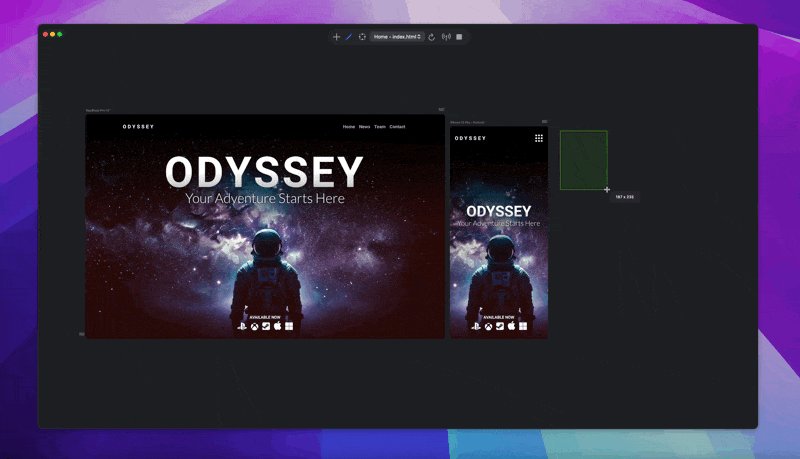
Draw Viewport
The button with the pencil icon will toggle draw mode, which lets you manually draw custom size viewports. This feature can also be enabled by holding down the D key.

Edit Mode
The third button in from the left of the toolbar will toggle edit mode. When enabled, edit mode lets you move and arrange the viewports around the preview canvas. If a viewport is unlocked, then it is also possible to resize the views width and height dimensions, during edit mode. This feature can also be enabled by holding down the shift ⇧ key.

Address Field
The text field in the center of the toolbar displays the title of the currently loaded webpage. You can also use it to enter a URL, which will be loaded into the viewports on the preview canvas.

Page Selection
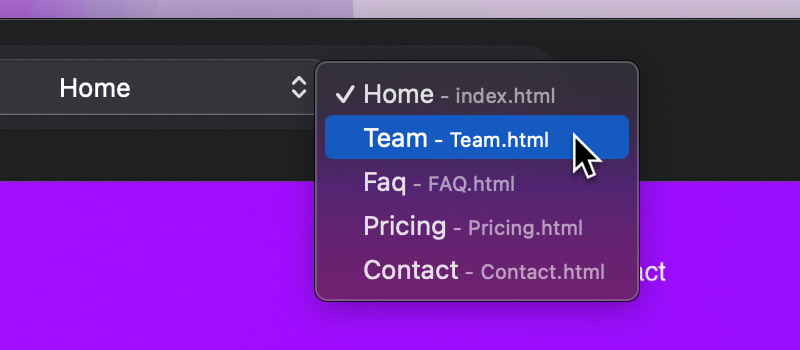
To the right of the address field, you’ll find a dropdown menu that lets you select the page currently loaded in all preview viewports.

Reload
The button with the ↻ icon is the reload button. This button can be used to reload all of the preview viewports.
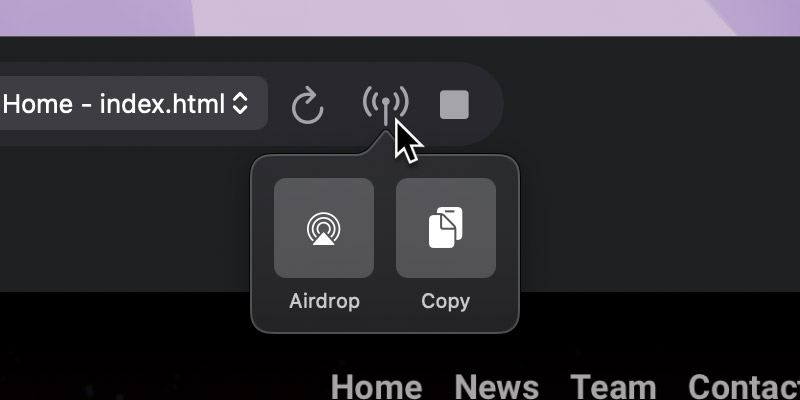
Broadcast Controls
The Blocs preview server can be accessed from any other device on the same network, the second button from the end of the toolbar will give you access to the local network broadcast options.

AirDrop Preview
This option will allow you to quickly and easily share the preview URL with other devices on the same local network via AirDrop. URLs that are shared using AirDrop are automatically opened in the receiving device’s web browser, allowing you to preview and test your site on the actual device.
Copy Preview URL
The copy preview option will copy the local network URL to your devices pasteboard. Entering this URL into a web browser on any device that is connected to the same network, will allow you to preview and test your site on the device.
Stop / Exit
The button with the stop ◼ symbol located at the far right of the toolbar, is used to exit preview mode.
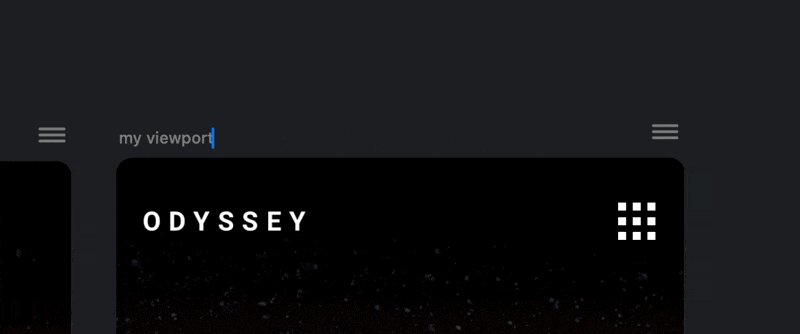
Rename Viewport
Each preview viewport has a label located at the top left corner. The contents of this label can be edited simply by clicking on it and modifying the text.

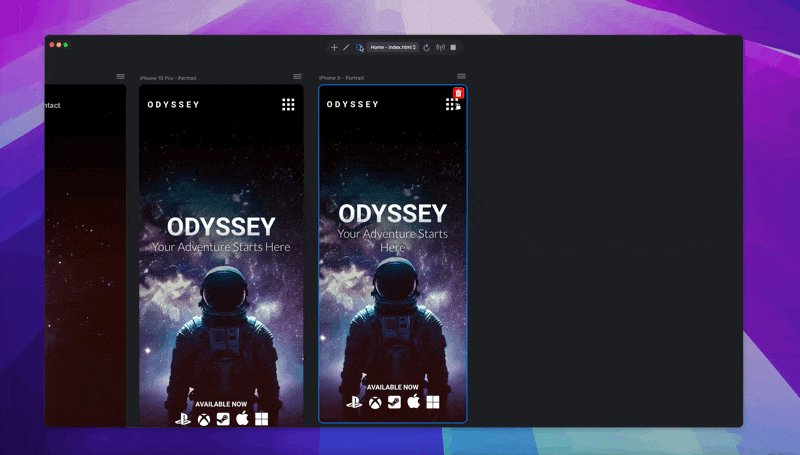
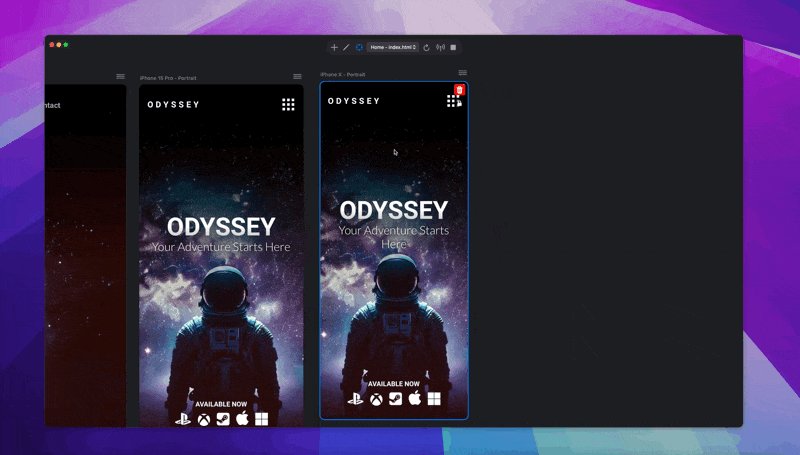
Viewport Options
At the top right corner of every viewport on the preview canvas is a menu button ☰, this menu lets you access functions that are specific to the relevant viewport.

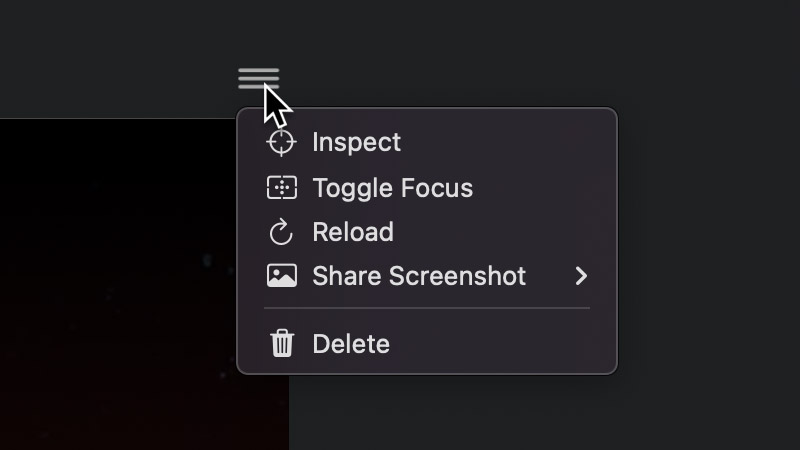
Inspect
This option will open the WebKit developer inspector tools for the relevant viewport. The inspector tools are a great way to inspect the code of your site and debug any potential issues you are encountering. We have this handy guide that will help you inspect your website for errors.
Toggle Focus
This option will toggle focus mode. You can read more about focus mode in the section below.
Reload
This option will reload the relevant viewport.
Share Screenshot
This option will let you access the various screenshot sharing options for the relevant viewport. Blocs has support to share a screenshot of the current viewport to local storage, email, messages and over AirDrop.
Delete
This option will delete the relevant viewport.
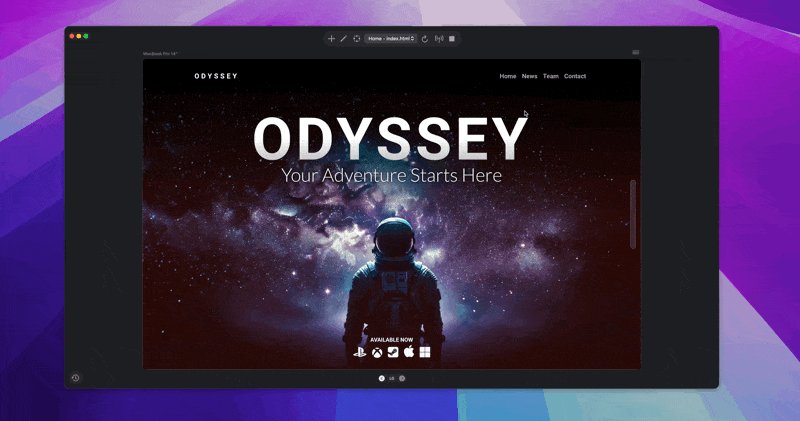
Focus Mode
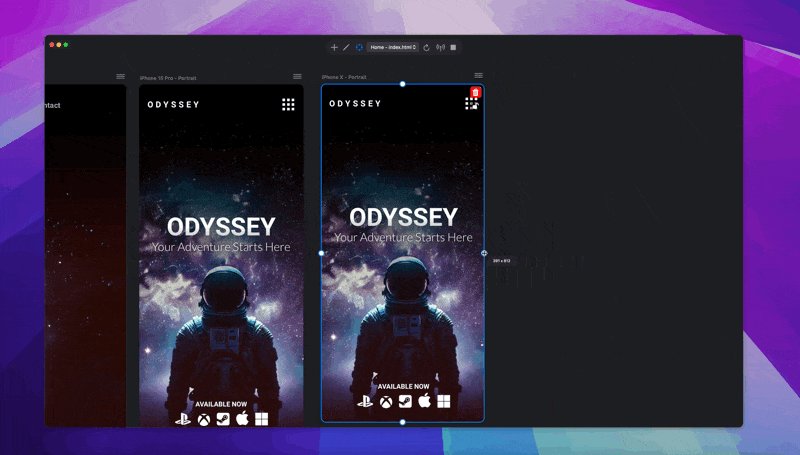
Double clicking any viewport on the preview canvas will enable focus mode. When focus mode is enabled, all other viewports will be hidden and the preview canvas will zoom to fit the selected viewport in the available window space. Double clicking the focused view again or hitting the escape key, will exit focus mode, revealing all other viewports.

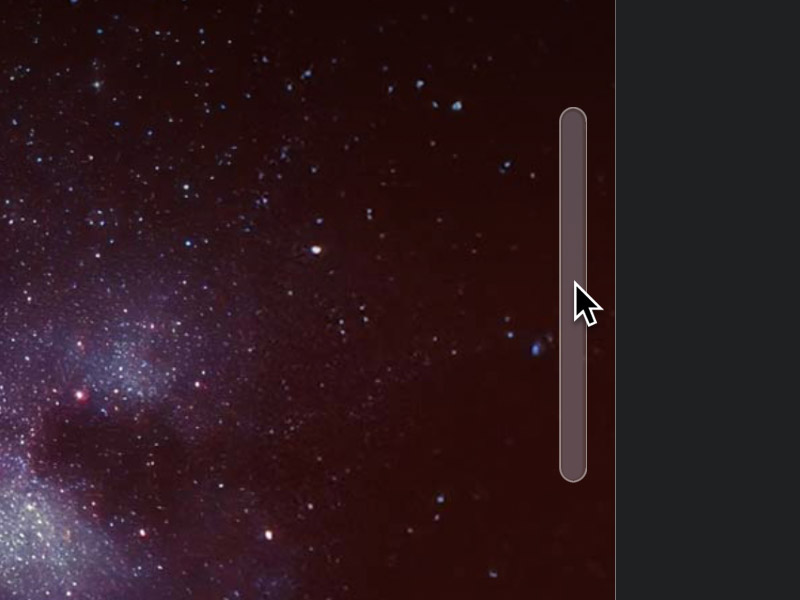
Temporary Resize
When a viewport is in focus mode, a temporary resize width control is displayed on the right side of the viewport. When focus mode is exited, the viewport will return to it’s original width value.

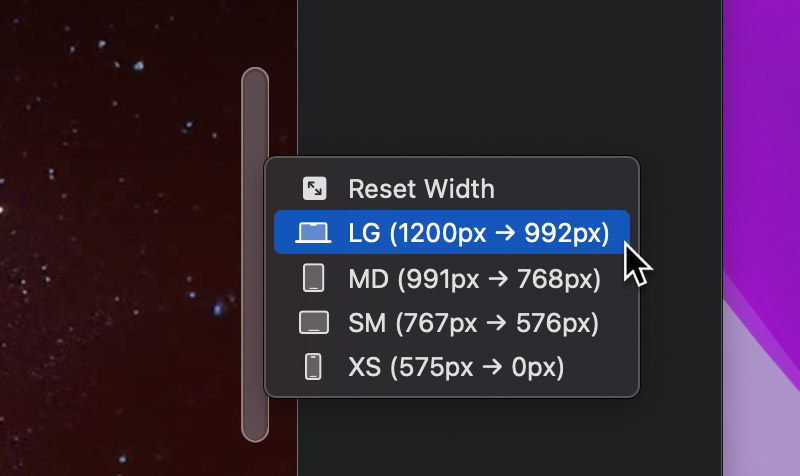
It’s also possible to quickly switch to a pre-defined breakpoint width by right clicking the resize control and selecting one of the available options from the context menu.

Breakpoint Controls
When a viewport is in focus mode, breakpoint controls are displayed at the bottom of the viewport. These controls let you temporarily change the current breakpoint width of the focused viewport.

It’s also possible to switch to a particular breakpoint using the following keyboard shortcuts:
- LG Breakpoint – ⌘1
- MD Breakpoint – ⌘2
- SM Breakpoint – ⌘3
- XS Breakpoint – ⌘4
Pan Canvas
Using either an Apple Magic Mouse or Trackpad, it’s possible to pan the main preview canvas by scrolling your finger in any direction in the empty space on the preview canvas. Alternatively, the preview canvas can also be panned by pressing and holding the spacebar on your keyboard and dragging in the empty canvas space, in any direction.
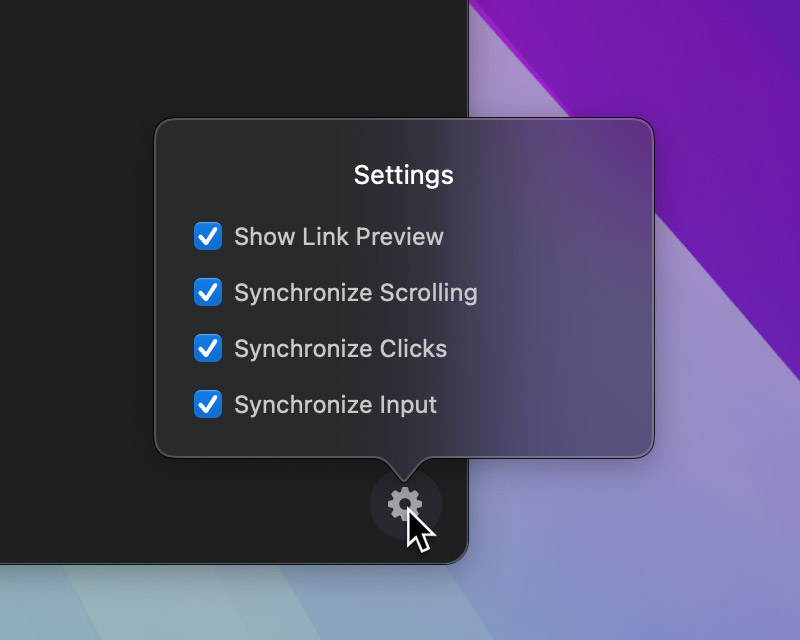
Preview Options
You can disable various automated preview options such as link previewing, synchronized scrolling, clicking and input using the preview options found at the bottom right corner of the preview canvas.

Show Link Preview
This option toggles the small preview thumbnail that is shown in the bottom right corner of the preview canvas when the cursor is placed over a link within a viewport.
Synchronized Scrolling
This option will toggle synchronized scrolling across all viewports.
Synchronized Clicks
This option will toggle synchronized clicks across all viewports.
Synchronized Input
This option will toggle synchronized input across all viewports.
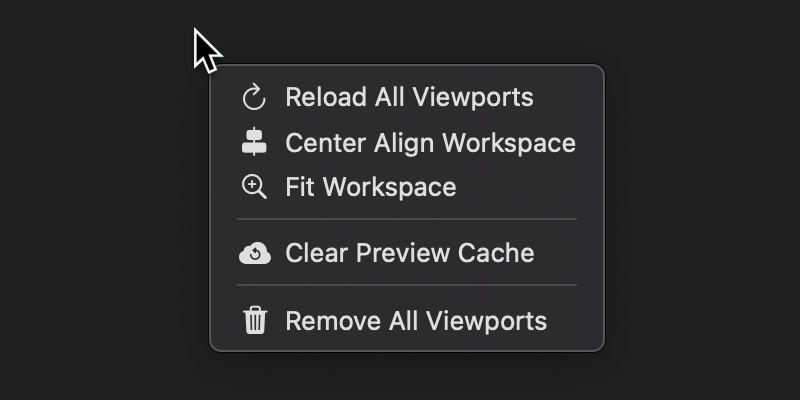
Canvas Workspace Options
There is also a range of workspace options which can be accessed by right clicking anywhere in the empty space on the preview canvas.

Reload All Viewports
This option will reload all viewports.
Center Align Workspace
This option will center align the current workspace. The workspace is the area that is covered by all of the viewports on the design canvas.
Fit Workspace
This option will adjust the zoom level of the preview canvas so that all viewports fit within the preview window frame.
Clear Preview Cache
This option will clear the cache of all viewports on the preview canvas and reload them.
Remove All Viewports
This option will remove all of the viewports on the preview canvas.
Page Weight Calculator
The estimated weight of the current webpage is shown in the top-right corner of the preview canvas.

This estimate does not account for export-only optimisations like WebP image replacement or resource minification.
Page weight can impact both load speed and SEO. We recommend keeping it around 1MB for optimal performance. If a page exceeds 2.5MB, the label turns amber to indicate it’s heavier than recommended. Pages over 5MB will trigger a red label, warning that the page is too heavy and likely to load slowly.
Reduce Page Weight
If your website contains pages with high page weight, refer to this guide for tips on how to reduce it.
Preview In Browser
As well as in-app preview, Blocs also lets you quickly preview your site with any of the browsers you have installed on your Mac. To preview your site in a browser simply right click the preview button and select a browser from the popup menu.

You can read more about previewing in browsers here.
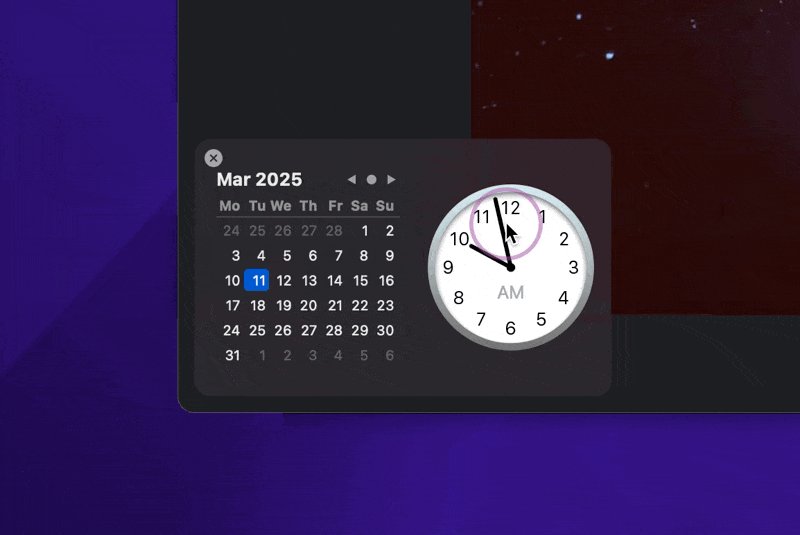
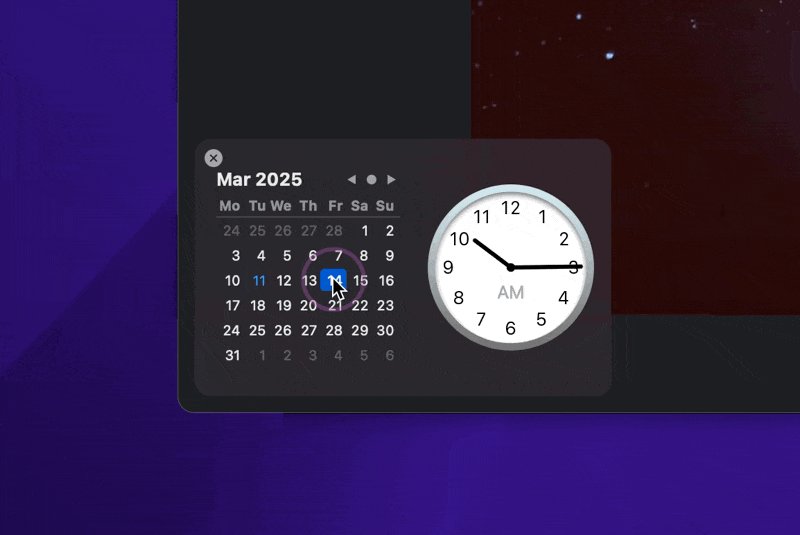
Time and Date Simulation
If your website uses Custom Interactions that rely on time or date, you can use the preview mode’s time and date simulation feature to test them. This lets you preview your website at a specific time or date to see how your interactions behave.
To access the time and date simulation features, click the clock icon in the bottom left corner of the main preview canvas.